最近インターネット上でちょくちょく「SSL」や「HTTPS」という文字を見かけませんか?
特によく見かけるのは「SSLへの移行」「常時SSL」などの言葉で、このように思っている方も、たくさんおられるのではないでしょうか?
- SSLって何…?どうして対応しないといけないの?正直分からないし難しそう…。
- 対応しないとGoogleからペナルティを受ける?何だか分からないけど怖い。
- SSLは分かるんだけど、移行のやり方が分からない。
- 移行の必要性を、どうやってクライアントさんや上司に説明したらいいだろう??
- 対応は出来ている!…はず。何か対応漏れが無ければいいが…。
- 出来るだけ安く移行するにはどうしたらいいだろう?
このように、SSLに関する疑問・悩みはたくさんあります。
しかしSSLを理解し、移行作業を進めるには専門的な知識が必要なため、ウェブデザイナーさんや自社のウェブサイト管理者さんにとっては、敷居が高いことも多いと思います。
またGoogleAnalyticsやリスティング広告を導入していたりすると、「あっ、あの対応を忘れていた!」となりがちだったりもします。
そこでこの記事では、今あるウェブサイトをSSLに対応するための作業項目を可能な限り洗い出し、それぞれどんな対応をすればいいのかについて、具体的手順とともにご説明します。
※なおこの記事では、TLS/SSLの事をまとめてSSLと表記します。他のサイトや書籍でTLSと書かれていたら、あぁSSLの事だなと読み替えてください。
- どうしてSSLに移行しないといけないの?編
- SSLを導入すべき2つの理由
- SSL移行のメリットとデメリット
- あなたのサイトに最適なタイプは?SSLの種類と機能について
- 「認証局」が違うと価格が違うのはなぜ?
- SSL移行手順 編
- SSL移行の手順リスト
- 1. SSLの契約をする
- 2. バックアップを取る
- 3. CMSのURL設定変更(WordPress)
- 4. HTMLコードの書き換え
- 5. Googleアナリティクスの設定を変更
- 6. Googleサーチコンソールに登録
- 7. 広告系各種タグ及びタグマネージャーの設定の書き換え
- 8. 決済サービスの戻り先の変更
- 9. .htaccessの301リダイレクトを設定
- 10. 主要キーワードでの検索順位メモ
- 11. 動作確認
- 12. 外部サイトからのリンクURL変更
- 13. 名刺・封筒・商品パッケージなど、印刷物のURL表記変更
- 14. サーチコンソールでインデックス数の確認
- 15. 検索順位の低下がないかチェック
- まとめ
どうしてSSLに移行しないといけないの?編
自社のウェブサイトを安心して見てもらうためです。
SSLはSecure Socket Layerの頭文字を取った略語で、”Secure”という単語があることからも、それがセキュリティや安全性に関連している事が分かります。
そしてここで言う「安全」とは、以下の2つの意味を持ちます。
- 通信内容の暗号化
- 通信先の確認
つまり、自社サイトがSSLとやらに対応することにより、通信の安全性を高め、それによってユーザに安心して自社のウェブサイトを見てもらうことができるのです。
でもちょっと待ってください。
私たちは今までずっと、ウェブページを見たり自分でブログを公開できていたじゃないですか。
どうして今さらこのSSLという仕組みを導入しなくてはいけないのでしょうか?今までのままではいけないのでしょうか?
SSLを導入すべき2つの理由
理由その1:覗き見を防ごう!
実は、インターネットの通信は危険にさらされていた
あなたがPCやスマホでインターネットをしている時、データはHTTPという手順(プロトコルといいます)に従って送受信されています。
このHTTPという文字、どこかで見たことはありませんか?
そうです。URLは http://〜 で始まりますよね。これは、HTTPという手順に従って、サーバと通信をしてくださいねという意味なのです。
しかしこのHTTPという方法でのやり取りは、通信内容が覗かれる危険性があるのです。
もともとインターネットとは学術目的で設計されたもの。今のように一般の、しかもこんなにも世界中のたくさんの人が使うようになるとは想定されていませんでした。
そのため当初は、悪意を持った人からデータを守る必要があるとは考えられていなかったのです。
しかしご存知の通り今では世界中の人が使うようになり、不正を働く人も出てくるようになってきました。
例えば、インターネットでショッピングをする時、クレジットカードの番号を入力しますよね。
この時HTTP通信ですと、なんと他人がクレジットカードの番号を覗くことができるのです!
これって大問題ですよね?クレジットカードは番号が知られるだけで勝手に使われてしまいますので、知らない買い物の請求が来たりするかもしれません。
さらにデータを覗かれるだけではなく、なんと書き換えられることだってあります。
買い物をして、商品の届け先を書き換えられたら…?銀行の振込先を書き換えられたら…?
インターネット上の通信とは本来このようなことが可能な、信頼性の低いものだったのです。
データを覗いたり書き換えたりするのは割と簡単
しかしその考えは間違っています。
実は、ネット上のデータを覗き見ることは、そんなに難しいことではないのです。
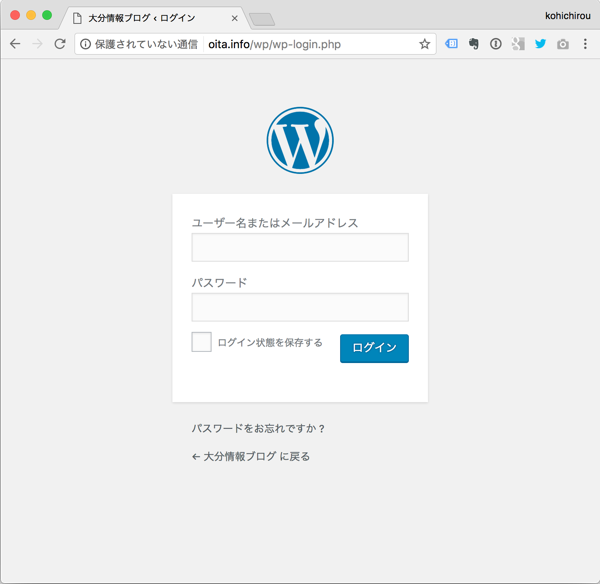
例えばこれはブログのシステム、WordPressのログインIDとパスワードを入力する時の画面です。

WordPressにログインする時、他人がIDとパスワードを覗き見できる。
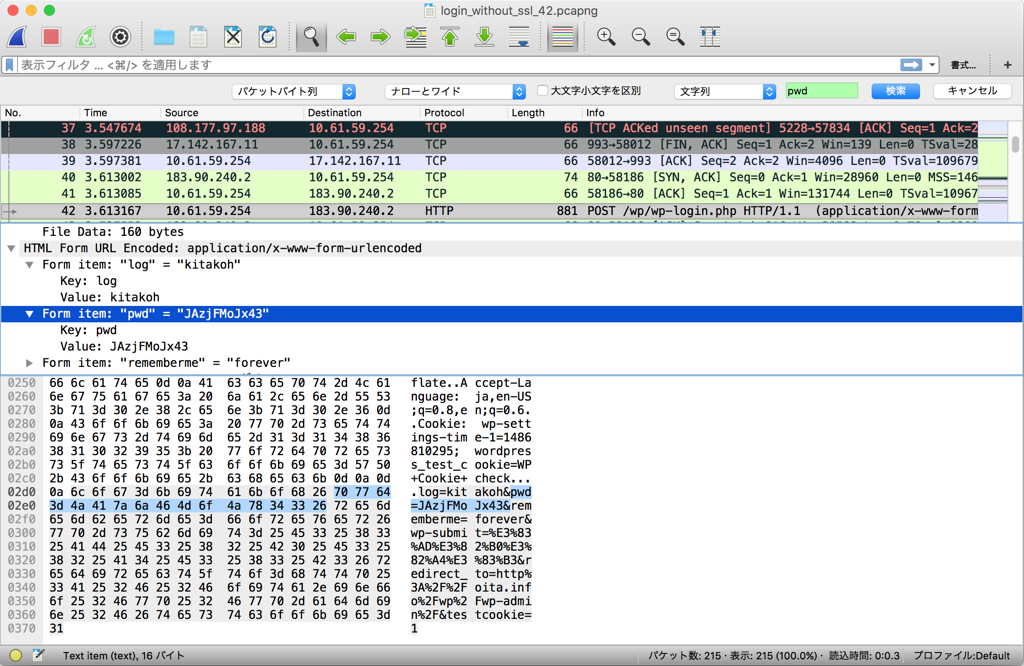
ネット上には通信経路上のデータ(パケットと言います)を見るツールというのがあり、しかもタダで誰でもダウンロードできます。
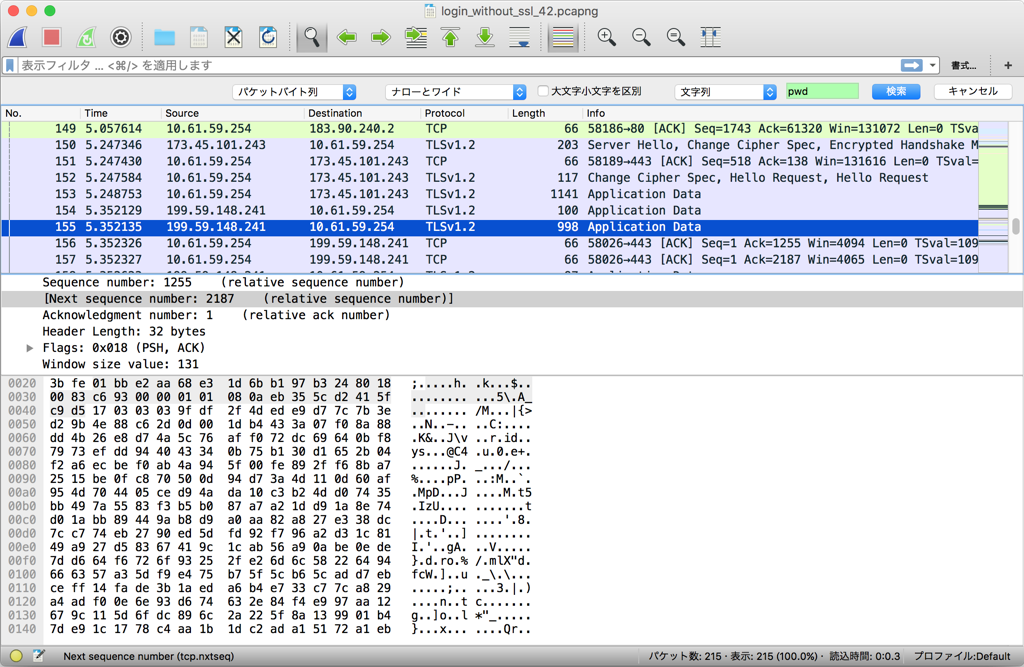
今回はそのツールを使い、WordPressにログインする時のIDとパスワードを覗き見してみましょう。
 HTTP通信では、ツールを使って通信内容を覗き見することが可能(青く反転しているところ、pwd=にパスワードが表示されている)
HTTP通信では、ツールを使って通信内容を覗き見することが可能(青く反転しているところ、pwd=にパスワードが表示されている)
上の画像の青く反転しているところをご覧ください。pwd=JAzjFMoJx43と、本来見えていないはずのパスワードが表示されています。
ある環境を整えてこれを使うと、他人が入力したIDやパスワードをこのように見ることが出来るのです。
ABCという文字を送ると、ABCという形のまま通信経路上を流れる(このことを「平文(ひらぶん)での通信」と言ったりします)ため、データを覗かれると見えてしまうわけです。
こういう場合の対応策としては、覗き見を防ぐ仕組みを検討するのが一般的です。
しかし覗かれる事自体を防ぐのは非常に難しいのです…。
なぜかと言うと、そのためには世界中の通信機器を一台残らず攻撃者から守らなくてはならず、それには大きなコストがかかり、現実的ではないからです。
そこで発想を変えて「覗かれることはしょうがない。ただし暗号化して、覗かれても内容が分からないようにしよう!」と考えたのです。
これがSSL暗号化による通信です。SSL暗号化されたHTTP通信は、HTTPSという手順でデータをやり取りします。
SSL暗号化するとこのように、「パスワードが暗号化されて分からなくなる」だけでなく、「そもそもどこのサイトを見ているか」すら分からなくなるので、安全です。
またブラウザでの表記がHTTPからHTTPSとなり、「この通信は暗号化されていますよ」ということがユーザにも分かるようになります。
ネットで買い物をしなければ大丈夫?
これを読んでいる方の中には「ウチのサイトはネットショップじゃないから大丈夫」という方がおられるかもしれません。
しかしその考えは間違っています。
なぜなら「どんなウェブサイトを見ているのか?」はとてもプライベートな情報。
このサイトを見ていることが他人に知られるかもしれないと思うと、ユーザはあなたのサイトを使わなくなるからです。
あなたは、自分のサイトを見ているユーザに対して、その情報を守ってあげなくてはいけません。
理由その2:その通信先はホンモノ?を確認できるようにしよう
通信を暗号化し、内容が覗き見されなくなったとします。
しかし残念ながら、これだけではまだ安全とは言えません。
なぜなら、「通信先がニセモノかもしれない」からです。
えっ?「通信先がニセモノ」とはどういうことでしょうか?
ひとつ例をご紹介します。
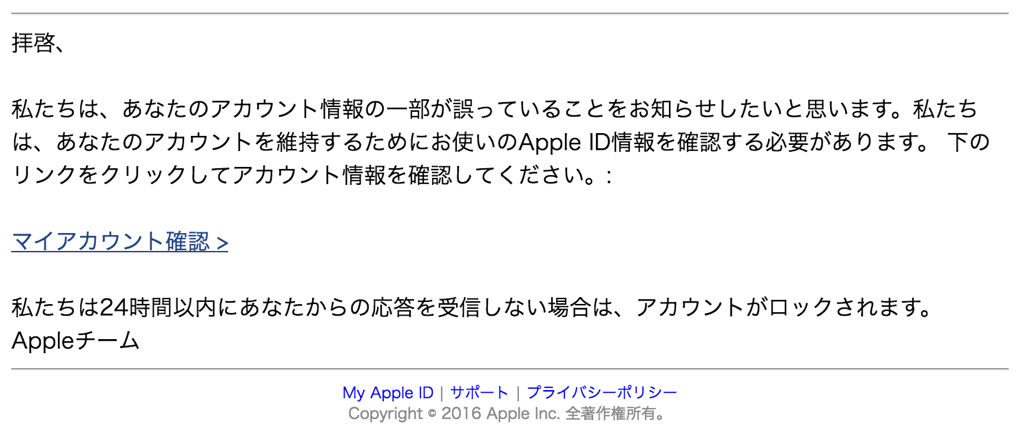
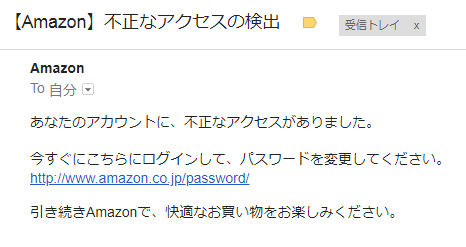
あなたは、銀行を騙ったメールやニセ楽天のメールを受け取ったことはありませんか?
この偽メールはフィッシングメールと言い、偽サイト(フィッシングサイト)へ誘導することで、あなたのパスワードを奪おうとしているのです。
いくら通信を暗号化していても、そもそもアクセスしているサイトがニセモノだった場合、それは全く意味がありません。
最近はSSLの種類によっては無料で導入できるレンタルサーバもあるため、フィッシングサイトもSSLに対応するものが増えてきました。
なまじアドレスバーに「保護された通信」なんて表示されてしまうため、ユーザが本物だと勘違いしてしまうのです。
DV SSL サーバー証明書 (ドメイン認証による発行) を悪用したフィッシングサイトも急増
フィッシングサイトはドメインが違うため、銀行や通販などのサイトへ接続する際は必ず、SSLに対応しているか?に加え、ドメインが正しいか?も併せて確認してください。
URLは正常のまま、偽サイトを表示する攻撃「DNSポイゾニング」
しかしURLが正しくても、偽サイトを表示する事が可能だとしたら?
残念ながらそんなことがありうるのです。
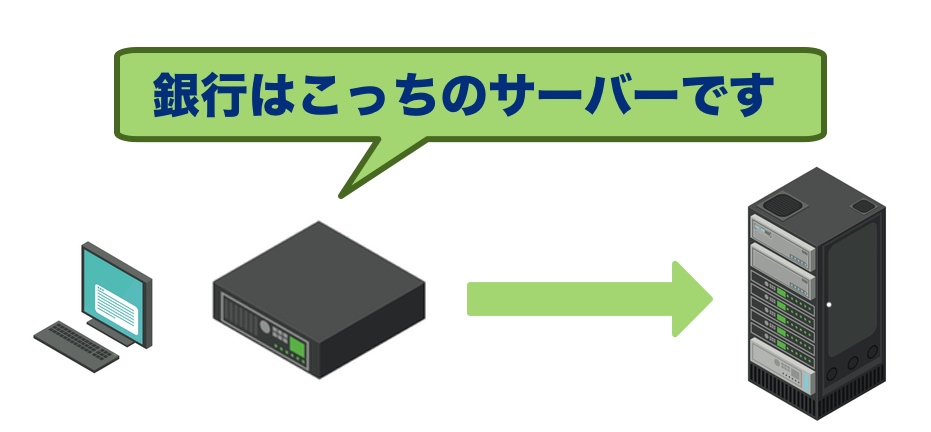
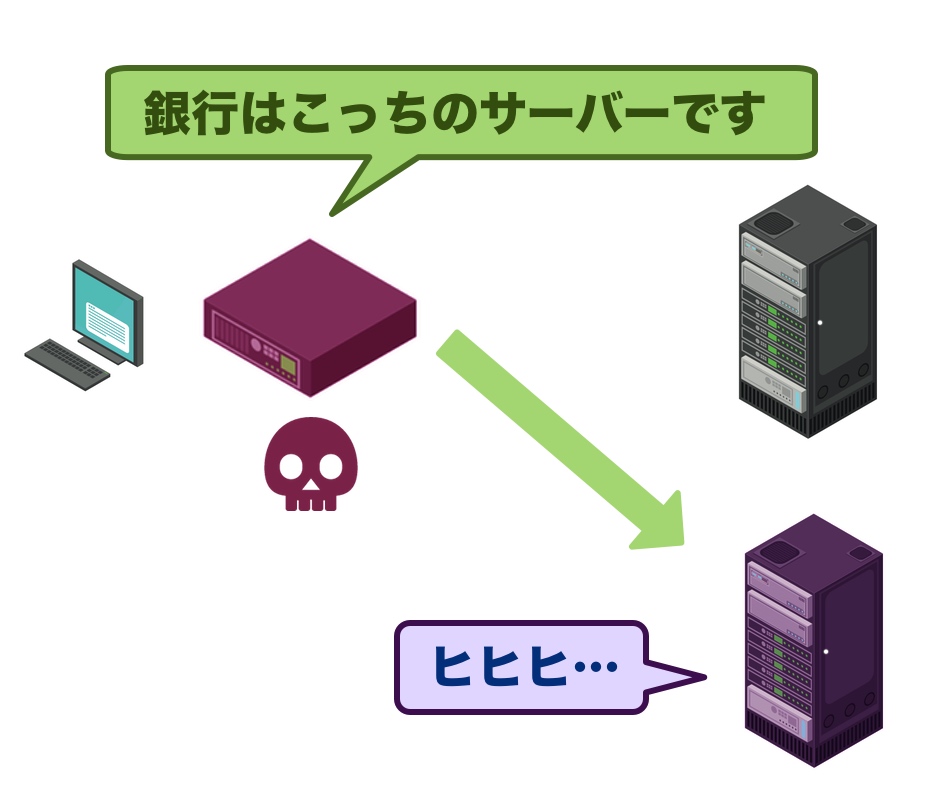
ルーターやDNSサーバーなどの通信機器は、手元に住所録のようなものを持っていて、届いたデータの行き先を振り分けます。
ところが悪意を持つ攻撃者(クラッカー)は、この住所録をすり替えてしまうのです。これをDNSポイゾニングと言います。
「ポイズン=毒」から来ている言葉です。住所録が毒されてしまってるわけですね。
 ポイゾニングで攻撃されたDNSは、ニセモノのサーバーへ誘導する
ポイゾニングで攻撃されたDNSは、ニセモノのサーバーへ誘導する
こうなるとルーターやDNSサーバーは、届いたデータを本来の宛先とは違うところへ届けてしまいます。
このDNSポイゾニングのやっかいなところは、URLアドレス欄やウェブサイトの見た目では全く分からないし、ウイルス対策ソフトなどでも検出できない(ウイルスではないから)という点です。
こうなると、正しいドメイン表示のまま偽サイトを表示することが可能なのです。
とは言え、Amazonのような短いドメインならともかく、そのウェブサイトのドメインが何だったか?なんて普通はあまり覚えてませんよね?
だから「あなたが今表示しているホームページは間違いなく◯◯社のページですよ、安心してくださいね!」と簡単に分かるようにする機能が必要なのです。
見た目じゃ絶対わからない!似た形の文字を使う、ホモグラフ攻撃
 Amazonのフィッシングメールサンプル。よく見ると(見てもわからないけど)oの文字がオーではなく、オミクロン。
Amazonのフィッシングメールサンプル。よく見ると(見てもわからないけど)oの文字がオーではなく、オミクロン。
なんだか怪しい感じがするとは思いますけど、ドメインがAmazonだし、本物だろうと思う方もおられると思います。
しかしこれはニセモノのメールです。
URLの部分は、amazonと書かれてあるように見えますが、o(オー)ではなくo(ギリシャ文字のオミクロン)なのです。
実はURLにはアルファベットや数字以外に、キリル文字・ギリシャ文字・アキュートアクセントなど、世界の様々な文字が使えます。
ドメインにひらがなや漢字を使った「日本語ドメイン」も、そのひとつです。
それらの文字の中にはアルファベットや数字に似たものがあるため、それを悪用してドメインを見間違えさせ、そして本物のサイトだと思い込ませる攻撃、それがホモグラフ攻撃なのです。
これら「ニセモノのサーバに連れて行かれる」タイプの攻撃に対しては、いくら暗号化したところで全く無力です。
通信先のサーバがそもそもニセモノであれば、覗き見を防止したところで意味が無いからです。
こういった攻撃がありふれてしまうと、我々は安心してインターネットを使えなくなってしまいます。
そこでSSLのもうひとつの機能、「通信先の確認」が必要なのです。
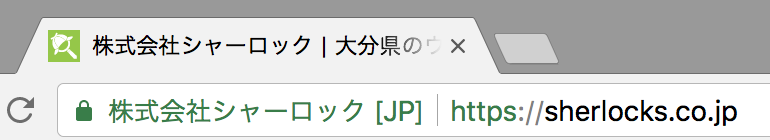
「正しいウェブサイトが表示できているか?」を確認する方法(GoogleChromeの場合)
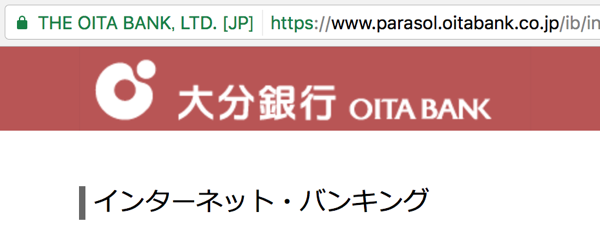
 大分銀行さんの例。アドレスバーに THE OITA BANK と表示されていて、接続先が確かに大分銀行であることがひと目で確認できる。
大分銀行さんの例。アドレスバーに THE OITA BANK と表示されていて、接続先が確かに大分銀行であることがひと目で確認できる。
ブラウザによって若干表示が異なりますが、大体同じように表示されます。
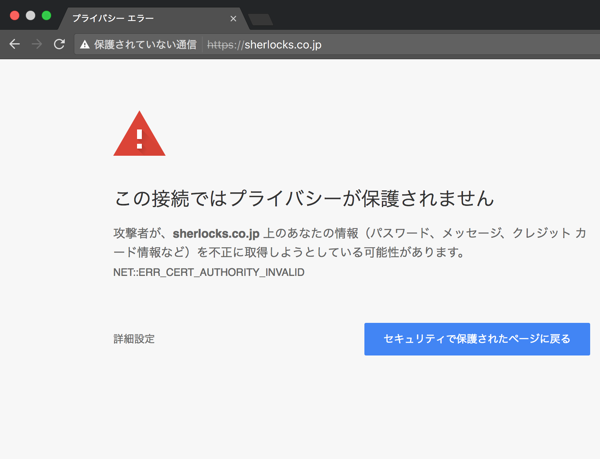
この時、前述のDNSポイゾニングで偽サイトに接続されていた場合、ブラウザが以下のような警告メッセージを表示します。
それが偽サイトであることが分かり、ユーザの被害を予防できるというわけです。
 たとえDNSポイゾニングで偽サイトに誘導されたとしても、SSLの種類によっては警告が表示され被害を防ぐ。
たとえDNSポイゾニングで偽サイトに誘導されたとしても、SSLの種類によっては警告が表示され被害を防ぐ。
これがSSLが必要な2つ目の理由「通信先の確認」です。
SSL移行のメリットとデメリット
確かにその通りなのですが、SSLを導入するには金銭的・技術的ハードルがあります。
また導入の際に「どのSSLを選んだらよいか?」という悩みも出てくるため、メリット・デメリットを理解して、自分のサイトに合ったSSLを選べるようになりましょう。
SSL導入の、3つのメリット
メリット1:ユーザに安心感を与えられる
インターネットはインフラ。私たちが水道水を飲んでも問題ないのと同じように、インターネットも安心して利用できなくてはいけません。
この流れは現在とても大きくなっていて、GoogleはSSLに対応しないウェブサイトへは、ペナルティとも言える措置をとる方針です。
Googleが非SSLサイトへ与えるペナルティとは?
GoogleはSSLの導入を推進させるため、Chromeというブラウザで、SSLに対応していないウェブサイトに注意を促すようになります。
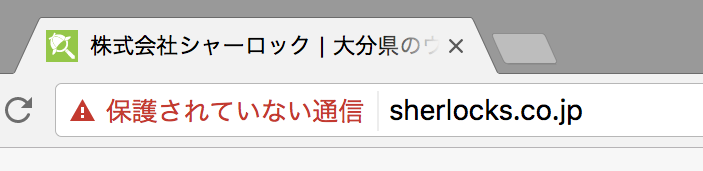
すでに2017年4月からGoogle Chromeでは、SSL非対応サイトではアドレスバーにiマークと、クリックすると「保護されていない通信」と表示されるようになりました。
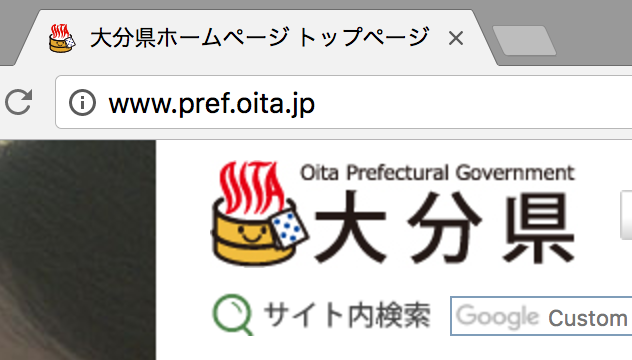
 大分県のウェブサイト。SSLに対応していないため、アドレスバーに注意を促す i のマークが表示されている(2017年10月01日現在)。
大分県のウェブサイト。SSLに対応していないため、アドレスバーに注意を促す i のマークが表示されている(2017年10月01日現在)。
 i マークをクリックすると、「このサイトへの接続は保護されていません」というメッセージが表示される。
i マークをクリックすると、「このサイトへの接続は保護されていません」というメッセージが表示される。
さらにはGoogleChromeでは、2017年10月からこの警告が強化されました。
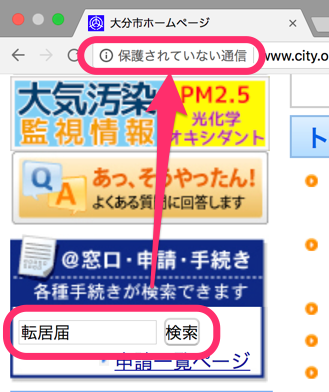
非SSLのページで、検索のテキストボックスなどに文字を入力しようとすると、アドレスバーに「保護されていない通信」と表示されるようになったのです。
 非SSLのページでは、テキストボックスに入力すると、警告が表示されるように
非SSLのページでは、テキストボックスに入力すると、警告が表示されるように
この例では、転居届を探している(=引っ越しの予定がある)ことが、他人から覗かれる可能性があり、その事をブラウザが警告しています。
こういうライフスタイルに関するものだけでなく、例えば商品の検索機能や問い合わせフォームを持つネットショップなどでは、かなりのイメージダウンでしょう。
このようにSSLに対応していないウェブサイトでは、その危険性がユーザに警告されるようになっていて、その警告度合いがどんどん強くなってきているのです。
これが将来的には、テキストボックスに入力したらではなく、ウェブサイトを開いただけでこのように表示されるようになってしまいます。
 SSLに対応していないサイトは将来的に、警告マークと「保護されていない通信」というメッセージが表示されるようになってしまうと、Googleは予告している。
SSLに対応していないサイトは将来的に、警告マークと「保護されていない通信」というメッセージが表示されるようになってしまうと、Googleは予告している。
将来的には、すべての HTTP ページを安全でないと明示し、HTTP セキュリティ インジケーターを、破損した HTTPS に対して表示されるものと同じ赤い三角形に変更する予定です。
(「より安全なウェブを目指して | Google Developers Japan」より引用)
これは法人のウェブサイトやネットショップにとって大変なことです。
想像してみてください。もしあなたがお客さんだとして、赤字で「保護されていない通信」なんて書かれたネットショップで買い物をしようと思うでしょうか?
ある日GoogleChromeがこのような警告を出すようになったら、売上は激減し、現場は緊急の対応を迫られることとなるでしょう。
そんなことになる前に、一日も早くSSLに対応する必要があるのです。
なおFirefoxやEdge(旧Internet Explorer)など他のブラウザも、おそらく同じ実装を進めるだろうと思われます。
「うちのネットショップは昔からSSLに対応しているから大丈夫」ってホント?共用SSLと独自SSLと常時SSLについて
ネットショップで必要なショッピングカート。このカートをレンタルしているASP各社では、「SSL対応のカートだから安心!」とアピールしています。
確かにネットショップでは昔から、予めSSLに対応したショッピングカートや問い合わせフォームを借りて運営するという方法が一般的でした。
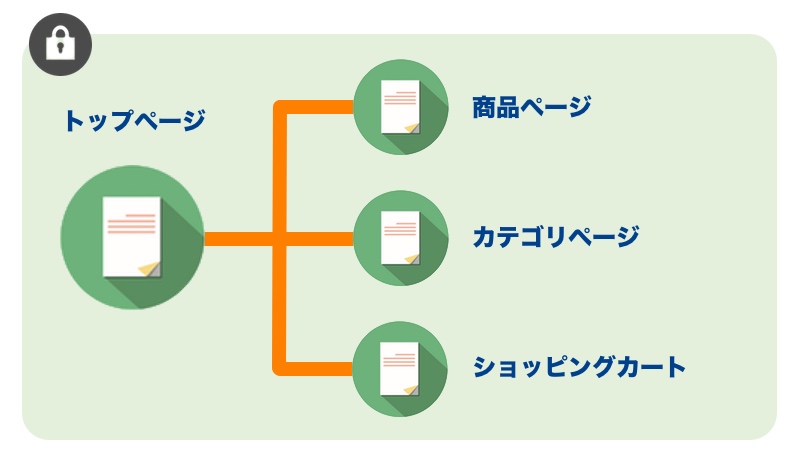
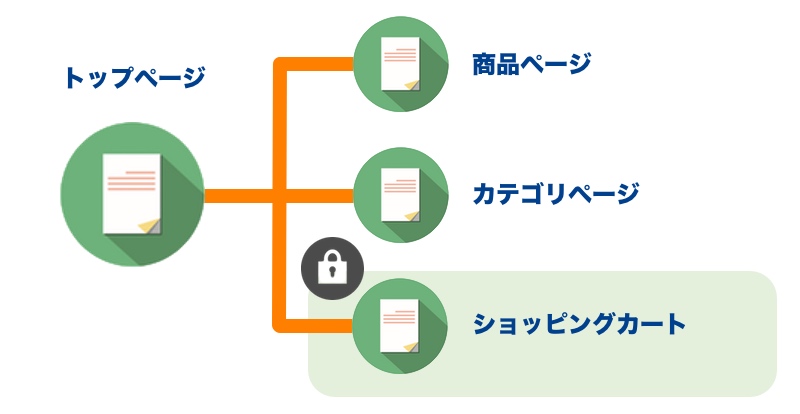
 多くのネットショップでは、SSLに対応しているのはショッピングカートだけ。
多くのネットショップでは、SSLに対応しているのはショッピングカートだけ。
しかしこれは共用SSLと言うもので、カートやフォームは暗号化されているものの、それ以外のトップページやカテゴリページなどはSSLに対応していません。
ですのでカートやフォーム以外もSSLに対応し、サイト全体を守らなくてはいけません。
 またはカートだけ借りている場合は青い部分を別途、独自SSLにて対応し、サイト全体を守らなくてはいけない
またはカートだけ借りている場合は青い部分を別途、独自SSLにて対応し、サイト全体を守らなくてはいけない
図の青い部分を「独自SSL」にて守ることにより、サイト全体を「常時SSL」化します。
メリット2:検索順位の面で優遇される?
おそらくGoogleは近い将来SSLに対応していないサイトの検索表示順位を下げるだろう、と筆者は予想しています。
なぜならGoogleは基本方針となる「ウェブマスター向けガイドライン」に、
ユーザーの利便性を最優先に考慮してページを作成する。
とハッキリ書いているからです。
また2014年には「ウェブマスター向け公式ブログ」に
HTTPSをランキングシグナルに使用します
と発表しました。
ユーザーが安心して利用できるウェブサイトと、ビクビク心配しながら見るウェブサイト。どちらが優先されるかは言うまでもありません。
世の中で言われている、SSLに対応すると上位表示されるという噂について
なお少し話がそれますが、2015年に発表された「HTTPS ページが優先的にインデックスに登録されるようになります」という記事。
これは少しニュアンスが違います。
「あなたのウェブサイトがHTTP(非SSL)とHTTPS(SSL)のどちらの方式でもアクセスができる場合、検索結果にはHTTPSの方を載せますよ」という意味です。
ですので2017年11月の時点では、Googleはまだ公式見解として、SSLに対応しているサイトを上位表示(非対応のサイトの順位を下げる)とは発表していません。
メリット3:SSL対応サイトからのリファラ(リンク元・参照元)が分かるようになる
皆さんの中には、GoogleAnalyticsなどのアクセス解析ツールをお使いの方も多いでしょう。
「どこのリンクから、どれくらいのユーザが来たか?」は、アクセス解析の重要な要素のひとつで、このリンク元のことを「参照元」と言います。
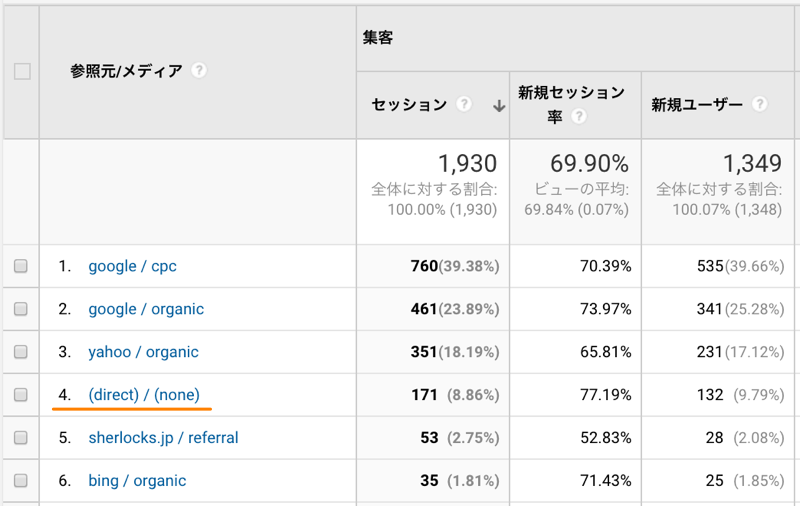
しかしSSLに対応していないと、SSL対応しているウェブサイトからの流入は (direct / none) と表示されてしまいます。
するとそれらのアクセスがどこからかの流入なのか、それともブックマークやURL直入力による訪問なのか、全くわからなくなってしまうのです。
 リファラが取得できなかった場合、GA上では参照元が(direct) と表示される。
リファラが取得できなかった場合、GA上では参照元が(direct) と表示される。
今後はSSLに対応しているウェブサイトがどんどん増えてくると思われますので、自サイトがSSLに対応していないと、それに合わせて流入元が分からない (direct) 表示のアクセスが増えてゆくでしょう。
SSLの対応状況と流入元(リファラー)の取得について、関係性をまとめてみました。
- 非SSL→非SSL:流入元が分かる。▲
これは今まで通りですが、周りのホームページがSSLに対応していくにつれ、だんだんSSL→非SSLのケースが増えていくでしょう。 - SSL→非SSL:流入元が分からない。×
前述のケースで、今後増えていくと思われるます。 - 非SSL→SSL:流入元が分かる。◯
- SSL→SSL:流入元が分かる。◯
この通り、自分のウェブサイトさえSSLに対応していれば、流入元が分からなくなる事はありません。
よくある誤解:検索キーワードが取れるようになる?
SSLに対応しても、GoogleやYahoo!からの検索キーワードは分かるようになりません。
検索キーワードが取れなくなったのは、セキュリティ面での問題ではなく、あくまでプライバシーの問題だからです。
FacebookやTwitterからのリファラーはなぜ分かる?
あなたのウェブサイトがSSLに対応していなくても、FacebookやTwitterからアクセスがあった場合、GAでの参照元に表示されます。
 SSLに対応していなくても、GAでFacebookからの流入が計測されている
SSLに対応していなくても、GAでFacebookからの流入が計測されている
これはFacebookやTwitter側が特殊な処理をしているからであり、あくまで例外です。
リンクをクリックした時に「これはFacebookからのアクセスですよ」という情報をくっつけてくれるので、分かるようになっているのです。
以上、3つのメリットをお伝えしましたので、次はデメリットを見ていきましょう。
SSL導入の、3つのデメリット
デメリット1:SSL証明書の発行にお金がかかる
SSLに対応するには、SSL証明書というものを発行・サーバに適用する必要があり、そのためレンタルサーバの会社に追加料金を払う必要があります。
金額は無料のところもありますし、SSLの種類によっては年間15万円ほどかかったりするものもあります。
デメリット2:移行に手間がかかる
ページ内にあるURL表記をすべて書き換えたり、外部ツールや広告の設定を変更したりしなくてはいけません。
ウェブサイトの運用管理を外部の製作会社に委託している法人サイトなどでは、移行プロジェクトにある程度のスケジュールを割く必要が出てくるでしょう。
また一部のサーバやネットショップASPでは、独自ドメインのSSLに対応していないところがあり(後述)、こういうサーバやサービスからは引っ越しを余儀なくされるでしょう。
デメリット3:ソーシャルカウントがリセットされる
 ソーシャルカウントの表示例。
ソーシャルカウントの表示例。
Facebookのいいね・TwitterのRT数・はてなブックマーク数などの事を「ソーシャルカウント」と言います。
ウェブサイト運用者は、ソーシャルでどれくらいシェアされたか?を、記事のひとつの評価軸にしていることが多く、この数によってその記事が良かった悪かったという判断をしていたりします。
また訪問者も、記事を読む前にいいね数が多ければ、これはたくさんの人に支持された記事だということが分かり、信頼性や重要度のひとつの目安となります。
しかしSSLに対応すると、非SSLの頃に獲得したこのソーシャルカウント数がリセットされてしまいます。
これはhttpとhttpsでURLの表記が変わることにより、たった1文字違うだけでも別アドレスと判定されるからです。
せっかく集まった「いいね」や「はてブ数」がリセットされるのは心惜しいのですが、だからこそ早く対応しないと以降の記事が全てリセットされてしまいます。
なおWordPressはソーシャルカウントを集約するプラグインがあるとのことですので、試してみるのも良いかと思います(筆者未確認)。
メリット・デメリットまとめ
メリット・デメリットをそれぞれ書きましたが、「警告が出るから」「SEO的な面から」などはあくまでオマケ。
最も大切なのはやはり、「ウェブサイトに訪問してくれるユーザに安心して使ってもらうこと」です。
「今までやらなくても良かったことなのに、手間がかかって面倒だ」と思われる方もおられるでしょう。
しかし世の中にインターネットユーザが増え続け利用率が上がるとともに、ユーザのネットリテラシーは年々上がって来ています。
私たち管理者も時代の流れに合わせ、自社ウェブサイトをアップデートし続けていかなくてはいけません。
「対応しないとGoogleから怒られる?」「お金や手間がかかって面倒くさそう」「専門的な知識が必要で、何をしたらいいか分からない」など、スマホ対応の時も同じような声を聞きましたが、今回はやるデメリットよりもやらない場合のデメリットが大きすぎます。
SSL移行は決して避けては通れない道。であれば後延ばしにする理由は無く、今すぐやるべきでしょう。
あなたのサイトに最適なタイプは?SSLの種類と機能について
SSLには、信頼性のレベルに応じて3段階の種類があるのですが、前知識が無いと必ずぶつかると思われます。
金額面やかかる手間・時間などが異なるため、きちんと理解し、どのタイプのSSLを選ぶべきか決めましょう。
ドメイン認証SSL(DV-SSL):個人のブログ向け
通信内容が暗号化され、外部からの覗き見などから守られます。
個人による趣味のブログなど、お金やクレジットカード番号のやりとりなどが無ければ、このタイプで大丈夫でしょう。
費用は無料~年間20,000円くらいまでの幅です。
サーバ側の対応は、早ければ数分で完了するものから、かかってもせいぜい2,3日程度です。
レンタルサーバ別の料金表を後の項目で掲載していますので、料金や機能についてはそちらをご参照ください。
企業実在認証SSL(OV-SSL):法人・ネットショップ向け(ただしオススメしません)
ネットショップや法人のウェブサイトでは、上記のドメイン認証SSLでは役不足です。
なぜなら通信先が本当にその法人やネットショップのものなのか、なりすましたサイトではないか?という心配を、DV-SSLでは解決できないからです。
またユーザは特に初めてそのネットショップで買い物をする時、パスワードなどの暗号化はもちろんですが、商品がキチンと届くかどうかも心配します。
それは、たとえネット上にショップがあっても、本当にその運営母体があるのかどうかが分からないからです。
そのため企業実在認証SSLでは取得時に、このウェブサイトの運用法人が本当に存在するのか?を確認します。
登記され法的に存在が確認されている会社であれば、初めてであってもひとまずは大丈夫そうだと思ってもらえますので、ユーザの安心度は上がります。
どうやって実在していることを確認している?
OV-SSLでは「登記事項証明書の提出」または「第三者データベース(帝国データバンクなど)の確認」により、その法人の実在性を確認しています。
ですのでOVやEVでは、本当にその法人が存在することを担保できます。
OV-SSLをオススメしない理由
ただOV-SSLにはひとつ大きな問題があります。
それは、「パッと見でDV-SSLと区別がつかない」ということです。
非SSLとDV-SSLは、https表記の有無により区別がつきます。
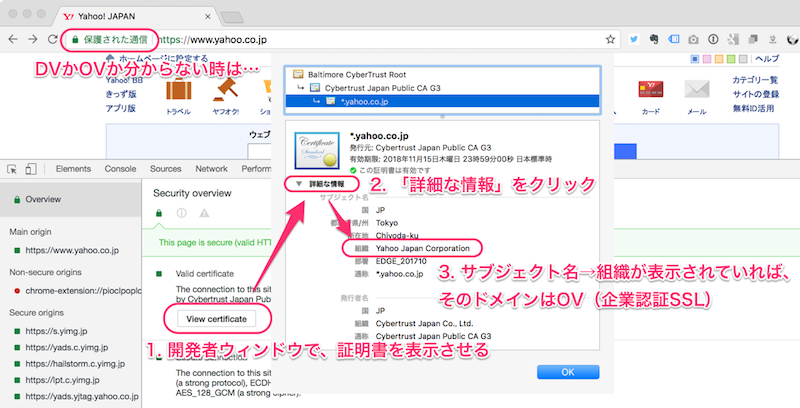
しかしDV-SSLとOV-SSLは見た目が全く同じであるため、区別がつかないのです。
アドレス欄の錠マークをクリックし、証明書の詳細を表示して初めて「これはDV-SSLだ。この法人は実在が確認されているので安心だ。」と分かるのですが、そんなことをするユーザはいないでしょう。
 DV-SSLとOV-SSLを区別する方法。こんな面倒なことする人はいないので、OVではなくEVを取得すべき。(ただしSSL非対応の端末のことを考えて、あえてOVにしている組織もたくさんある。)
DV-SSLとOV-SSLを区別する方法。こんな面倒なことする人はいないので、OVではなくEVを取得すべき。(ただしSSL非対応の端末のことを考えて、あえてOVにしている組織もたくさんある。)
せっかくDV-SSLよりも高いお金や手間をかけてOV-SSLを取得したのに、これでは肝心の安心感をユーザに伝えられず、意味がありません。
従って、OVではなくEV-SSLを取得すべきでしょう。
強化認証SSL(EV-SSL):法人・ネットショップ向け
DV-SSLの取得要件に「申請者の在籍確認と電話確認が済んでいること」を加えた、より高い安全性・安心感をユーザへ伝えるためのSSLです。
アドレスバーに法人名が表示されますので、OV-SSLの欠点である、「接続先が本当にその法人のウェブサイトなのか分かりづらい問題」が解消され、安全性や安心感をひと目でアピールできます。
無料で取得できるDV-SSLと比較すると、料金や手間の面での負担が目につきやすいEV-SSLですが、それらを差し引いたとしても、法人やネットショップはEV-SSLがベストの選択肢でしょう。
要注意!ガラケーの一部は、SSLに対応していない!
このうち古いバージョンであるSHA-1というアルゴリズムで暗号化されたものは、実はある程度のお金と時間をかければ破られてしまうことが、研究の結果分かりました。
ついに破られた「SHA-1」、Googleが衝突攻撃に成功:ITpro
そこでその脆弱性(ぜいじゃくせい)を解決した新アルゴリズム、SHA-2への移行が進められました。
SHA-1は廃止が決定しており、現在入手できるSSL証明書は全てSHA-2で暗号化されているので安全です。
しかし、SHA-2はガラケーが対応していないという落とし穴があるのです。
【キャリア別参考リンク】
NTTドコモ:サーバ証明書の切り替えによるドコモ ケータイへの影響について
au:<重要なお知らせ> auケータイをご利用のお客さまへ、サーバ証明書切り替えによる影響について | KDDI株式会社
ソフトバンク:SoftBank 3G(携帯電話)をご利用のお客さまへ サーバ証明書切り替えによる影響のご案内
もしあなたのウェブサイトへ、ガラケーからたくさんアクセスが来ているようであれば、
- セキュリティ無視して今まで通り非SSLで行く
- ガラケーを切り捨ててSSL対応する
- 非SSLでもSSLでも見られるようにして、ガラケーでは非SSLで、それ以外のPCやスマホではSSLでアクセスしてもらう
などの対応が必要でしょう。
「認証局」が違うと価格が違うのはなぜ?
同じEV同士・DV同士でも、認証局によって価格が違うため、一体どれがいいんだ…と悩んでしまった方も多いと思います。
以下の価格表をご覧ください。エックスサーバではDV-SSLを3種類の認証局から選んで申し込むことができます。
さらに後述のLet’s Encryptを利用すると無料でSSLが導入でき、同じDV-SSLでも合計4種類、無料~14,000円もの価格幅があります。
これは一体どういうことなのでしょうか?
 エックスサーバでは無料DV-SSLの他に、3種類の有料DV-SSLを選択できる
エックスサーバでは無料DV-SSLの他に、3種類の有料DV-SSLを選択できる
それを理解するためにまず「認証局とは何か?」についてご説明します。
認証局とは安心感のブランド。
※正確にはセッションごと
この証明書は基本的に、ユーザとサーバ以外の、第三者によって発行される必要があります。なぜなら自分で自分の身元を証明しても意味が無いからです。
そしてその身元を確認し、証明書を発行する役割を果たしているのが認証局です。
認証局はウェブサイトの身元を証明するという性質上、とても高い信頼性が求められます。
CPS(認証局運用規定)というものが定められ、それに従って厳密に証明書の発行などの運用がなされます。
ですので認証局は、自社がいかに運用がしっかりしており信頼性が高いか、それをアピールしてブランディングしているのです。
これは言ってみれば警備会社と同じです。セコムやALSOKなどの大手警備会社と、地元の小規模警備会社では、同じビルの警備をしても価格が違います。
それは「CMをやってる有名な警備会社だから安心だろう」と、ブランドによる安心感をユーザが感じるからです。
大手の認証局には、
- シマンテック(以前はベリサインという名前でした)
- GMOグローバルサイン
- ジオトラスト
- サイバートラスト
などがあります。
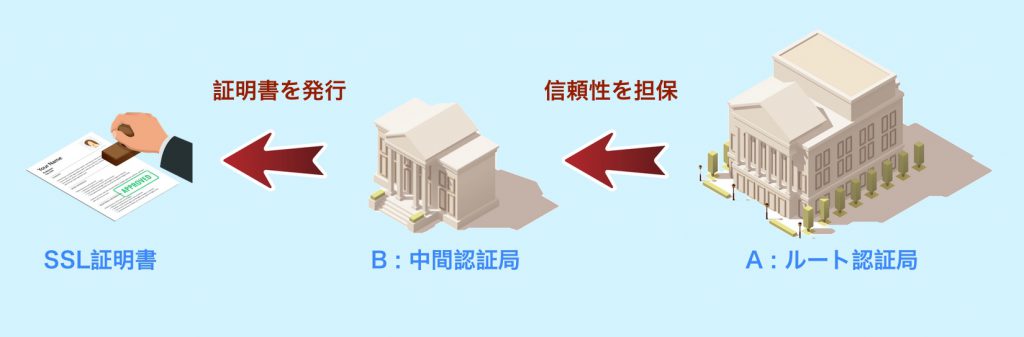
証明書は、認証局の信頼の連鎖で成立している
この証明書はBという中間認証局により発行されていて、その認証局は親のAというルート認証局に信頼性を担保されている…という感じです。
 証明書を発行する認証局は、親のルート認証局に信頼性を担保されている。
証明書を発行する認証局は、親のルート認証局に信頼性を担保されている。
ですのでBという認証局が信頼性を失うと、親のA認証局からの信頼性を担保してもらえなくなり、SSL証明書を発行する権利を失います。
認証局が信頼性を失うとどうなる?
この認証局を運営していた会社は、親の認証局から信頼性を担保してもらえなくなり、倒産しました。
また最近では、シマンテック社がSSL証明書の発行手続きにおいて不正を行っていたというニュースが報じられました。
Symantec発行のSSL/TLS証明書、Google Chromeで段階的な期限短縮案 -INTERNET Watch
2年前にシマンテック社は証明書発行で不正があったのですが、その際に約束した改善を行っていなかったのです。
Googleはそれについて怒っていて、「Google Chromeでシマンテック社発行のEV-SSLでは会社名を表示しないように検討する」と言っています。
Google Developers Japan: Chrome が Symantec の証明書に対する信頼を破棄する予定について
認証局にとっての信頼性とは、それほどまでに重要なのです。
無料で使えるノンブランド証明書、Let’s Encrypt
 エックスサーバなど、一部のレンタルサーバでは、Let’s Encryptによる無料SSLが簡単に利用できる。
エックスサーバなど、一部のレンタルサーバでは、Let’s Encryptによる無料SSLが簡単に利用できる。
それは大抵、Let’s Encrypt(レッツ エンクリプト)という無料の認証局が発行する証明書を使っています。
これは、インターネットのセキュリティに対する安全性やそのリテラシーを世界レベルで上げるため、ISRG (Internet Security Research Group)という非営利団体が運営しています。
ISRGはMozillaやCiscoなどがスポンサーとなっていますので、無料の証明書とは言え、技術的に問題があるなどということはありません。
先ほど認証局とはブランドだと言いましたが、Let’s Encryptはいわばノンブランドです。
喩えて言うなら、「ローソンのポテチはカルビーが作っている」のと同じような感じですね(ちょっと違うか…)。
なおLet’s Encryptは運営元の実在確認をせず、暗号化のみをサポートします。従ってEVやOVが無く、DV-SSLのみです。
個人で使う分にはとてもオススメで、契約中のサーバーが対応していればラッキーです。
SSLの種類と選び方まとめ
- DV-SSL:個人向け。無料〜安い価格帯。
- OV-SSL:オススメしない。
- EV-SSL:法人やネットショップ向け。
認証局とは信頼性のブランド。
Let’s Encryptという無料の証明書を発行してくれる認証局がある。
これくらい分かれば、あなたの用途に合ったSSLが選べるでしょう。
オススメのレンタルサーバー
個人ブログの場合
ただ「管理画面からクリック一発で使える」「証明書が自動更新できる」の2点から、X-SERVERかロリポップが最適でしょう。
- X-SERVER:管理画面から簡単に利用できるし、3ヶ月ごとの更新も自動で出来る。最高。
- ロリポップ:管理画面から簡単に利用できる。更新も自動でオッケー。
- さくらのレンタルサーバ:2017年10月17日から、Let’s Encryptによる無料SSLが、管理画面から簡単に利用できるようになった。
- heteml:2017年10月中旬から、SSLが無料で利用できるようになった。ただし旧来のユーザはサーバ移転作業が必要で、筆者はまだ未確認。
法人サイトの場合
私がいろいろ探してオススメするのは、さくらのレンタルサーバです。
CyberTrust社によるEV-SSL証明書が、比較的安く(1年50,000円ちょっとくらいで)導入できるのが理由です。
ネットショップASP/レンタルカート
※以下は、2017年11月19日時点での情報です。
- ショップサーブ:85,834円+税/年。EV-SSLの利用が可能。
- MakeShop:12,960円/年で対応可だが、現在申し込みを一時停止している(ただしDV-SSL、再開未定)。
- BASE: 無料(ただしDV-SSLのみ)。
- FutureShop2: 17,000円/年(ただしDV-SSLのみ)。
ネットショップASPのうちEV-SSLを導入できるのは現状、ショップサーブのみのようで、現実問題として、他に選択肢がないという状況です。
SSL移行手順 編

さてお待たせしました。
SSL移行作業を進めるにあたり、実際どんな作業が必要なのか、その具体例を解説します。
SSL移行の手順リスト
多いですよね?だからすぐやらないといけないんです。
自分では分からないという方も、制作会社さんにこのページを見てもらうなどして対応をしてください。
だいたい上から順に進めるのが良いと思いますが、7,8,13あたりは環境によってはスキップしてください。
1. SSLの契約をする
ここ数ヶ月で、どこのレンタルサーバでもSSLの契約が出来るようになってきましたので、ぜひ今お使いのレンタルサーバで証明書が取れないか、確認をしてみてください。
証明書はどこか安いところで買って、今使っているレンタルサーバに持ち込むのも可能ではあるのですが、持ち込みができないレンタルサーバもたくさんありますし、おそらくサポート外になってしまうでしょう。
今回が初めてのSSL導入となる方は、素直にレンタルサーバで出してくれる証明書を取得(または購入)するのが良いと思います。
ただDV-SSLですと高くても20,000円/年くらいですが、EV-SSLは高いと200,000円/年くらいします。
ですので、前述しましたオススメのレンタルサーバーを参考にしてこの際、証明書の安いところに引っ越すのも良いと思います。
2. バックアップを取る
バックアップの取り方についてはここに書きませんが、今回のSSLの件が無くても必要です。
定期的にバックアップを取る習慣・文化を、社内に作りましょう。
3. CMSのURL設定変更(WordPress)
WordPressでの例
ここのプロトコルをそれぞれhttpsに変更してください。
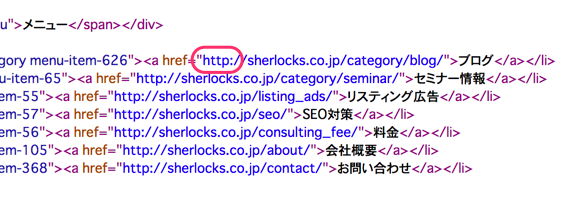
4. HTMLコードの書き換え
これはリンクの他に、画像URLなども含みます。
自分のウェブサイト内から自分のウェブサイトへリンクしている記述のみ修正すればOKです。
外部(他サイト)へのリンクURLはそのままで構いませんが、リンク先のサイトもSSLに対応したかもしれません。
もし作業に余裕があればチェックして、そちらのリンクも修正しておくと良いでしょう。
URLの表記方法とプロトコル相対URLについて
- 絶対パス(URLを先頭の http:// や https:// などのプロトコルから書き始める方法)
- 相対パス(そのHTMLファイルから見て対象のファイルがどこにあるのか?を書く方法)
- ルートパス(ドメイン直下を / と書き、そこからのパスを書く方法)
SSLに対応させるという点だけを見ればどれでも良いです。
なお絶対パスで書く場合、http:// https:// のプロトコル表記を省略した、「プロトコル相対URL」という表記方法があります。
https://sherlocks.co.jp/ を、 //sherlocks.co.jp/ と書く方法です。
これは、現在のページにアクセスしているプロトコルがhttpの場合はリンク先もhttpで、httpsでアクセスしている場合はhttpsで、それぞれ自動的にプロトコルを選択してくれるという書き方です。
こちらもSSLに対応するという点だけで見ればどちらでも良いのですが、canonicalURLの指定はプロトコルを省略してはいけないと、Googleの方のコメントがありましたのでご紹介します。
はい、プロトコルは明記してください
— Kazushi Nagayama🕊️長山一石 (@KazushiNagayama) November 9, 2016
ですのでこのプロトコル相対URLで記述している箇所がもしあれば、ソース内のhttp表記を一括置換する際は、canonical設定を巻き込まないよう、気をつけてください。
5. Googleアナリティクスの設定を変更
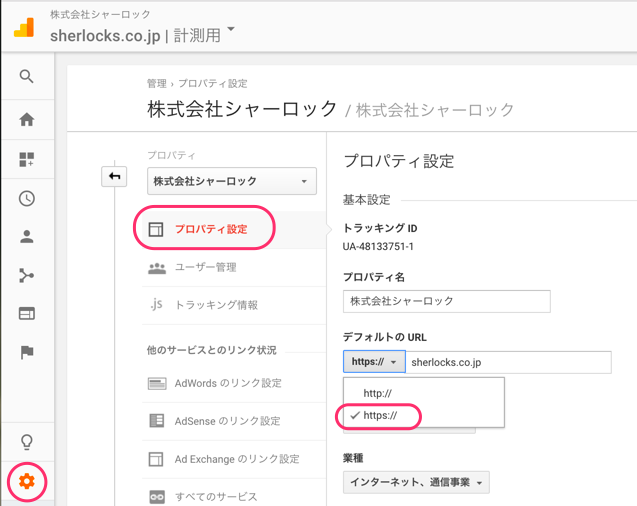
管理画面のプロパティ→プロパティ設定→デフォルトのURL の項目で、https:// を選択し、保存を押してください。
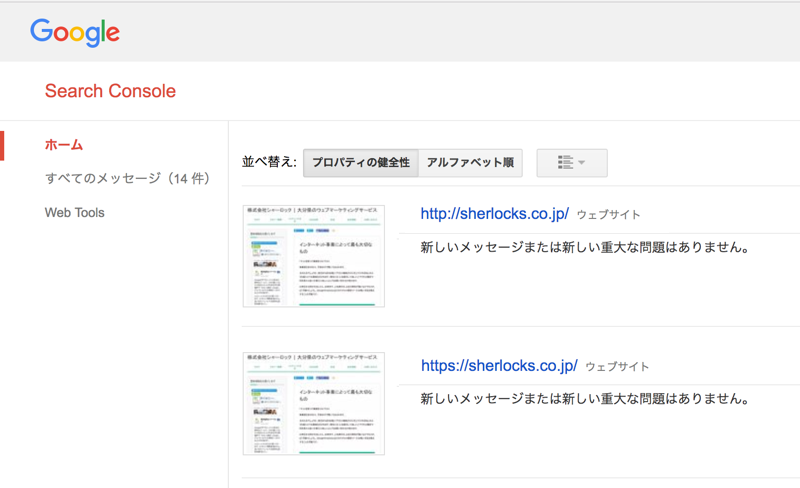
6. Googleサーチコンソールに登録
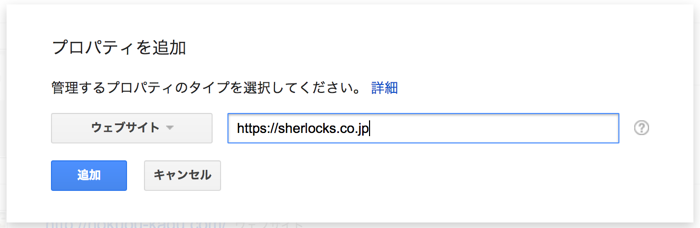
 サーチコンソールは設定の変更ができないため、httpsのサイトを新規追加する必要がある。
サーチコンソールは設定の変更ができないため、httpsのサイトを新規追加する必要がある。
サーチコンソールにサイトを登録する手順はここでは省略します。特にサイトの認証などを忘れずに行ってください。
なお、httpで登録していた元のデータを削除する必要はありません。
7. 広告系各種タグ及びタグマネージャーの設定の書き換え
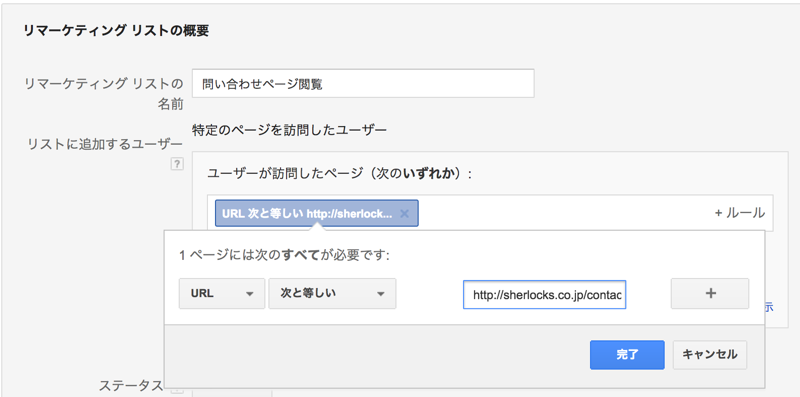
しかし、リターゲティング(リマーケティング)広告は、設定によっては修正が必要なケースがあります。
 ユーザリストへの追加条件によっては、設定の変更が必要(画面はGoogleAdWords)
ユーザリストへの追加条件によっては、設定の変更が必要(画面はGoogleAdWords)
ユーザリストの設定で、リストへの追加条件が「URL 次と等しい(含む) http〜 」などとなっている場合は修正が必要です。これについてGoogleのヘルプに確認しましたところ、301リダイレクトしていても修正が必要だということでしたので、
さらにGoogleタグマネージャーなどを導入している場合、同じような設定があれば同様に修正して下さい(特にトリガーの発火条件)。
また、GoogleAdSenseやアフィリエイトタグをページ内に設置している場合は、SSL用のタグに張り替えましょう。
HTTPS 経由でアクセスできるサイトでは、HTTP と HTTPS のコンテンツが混在しているとみなされて AdSense スクリプトがブロックされないように、古い AdSense 広告コードを変更する必要がある場合があります。(SSL 対応の AdSense 用広告コード – AdSense ヘルプより引用)
8. 決済サービスの戻り先の変更
この外部決済サービスのページから自社サイトへ戻ってくる時どこへ戻るのか?のURL設定を、httpsに変更する必要があります。
9. .htaccessの301リダイレクトを設定
301リダイレクトとは、あるページへのアクセスを、違うページへ自動的に振り替えることです。
つまりhttpでのアクセスがあったら、それをhttpsへのページへ振り替え、SSLに対応する形でページを表示します。
アクセスの振り替えはheaderでもできるのですが、SSL移行は全ページで対応しなくてはならないため、.htaccessの設定で対応します。
この設定はサーバによってかなり異なるため、実際の設定の際はサーバ管理者に尋ねたり、レンタルサーバの仕様書を調べたり、ネットで調べるなどしてください。
くれぐれも、.htaccessの編集前は必ずこのファイルのバックアップを取って、いつでももとに戻せるようにしておいてください。
以下の設定内容はあくまで参考例に留めてください。(#SSL対応ここから〜ここまでの部分)
RewriteEngine On
RewriteBase /
# SSL対応ここから追加
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
# SSL対応ここまで
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
なおさくらのレンタルサーバはちょっと特殊でして、筆者はこのように設定してあります(上記コード一部抜粋)。
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-SAKURA-FORWARDED-FOR} ^$
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# SSL対応ここまで
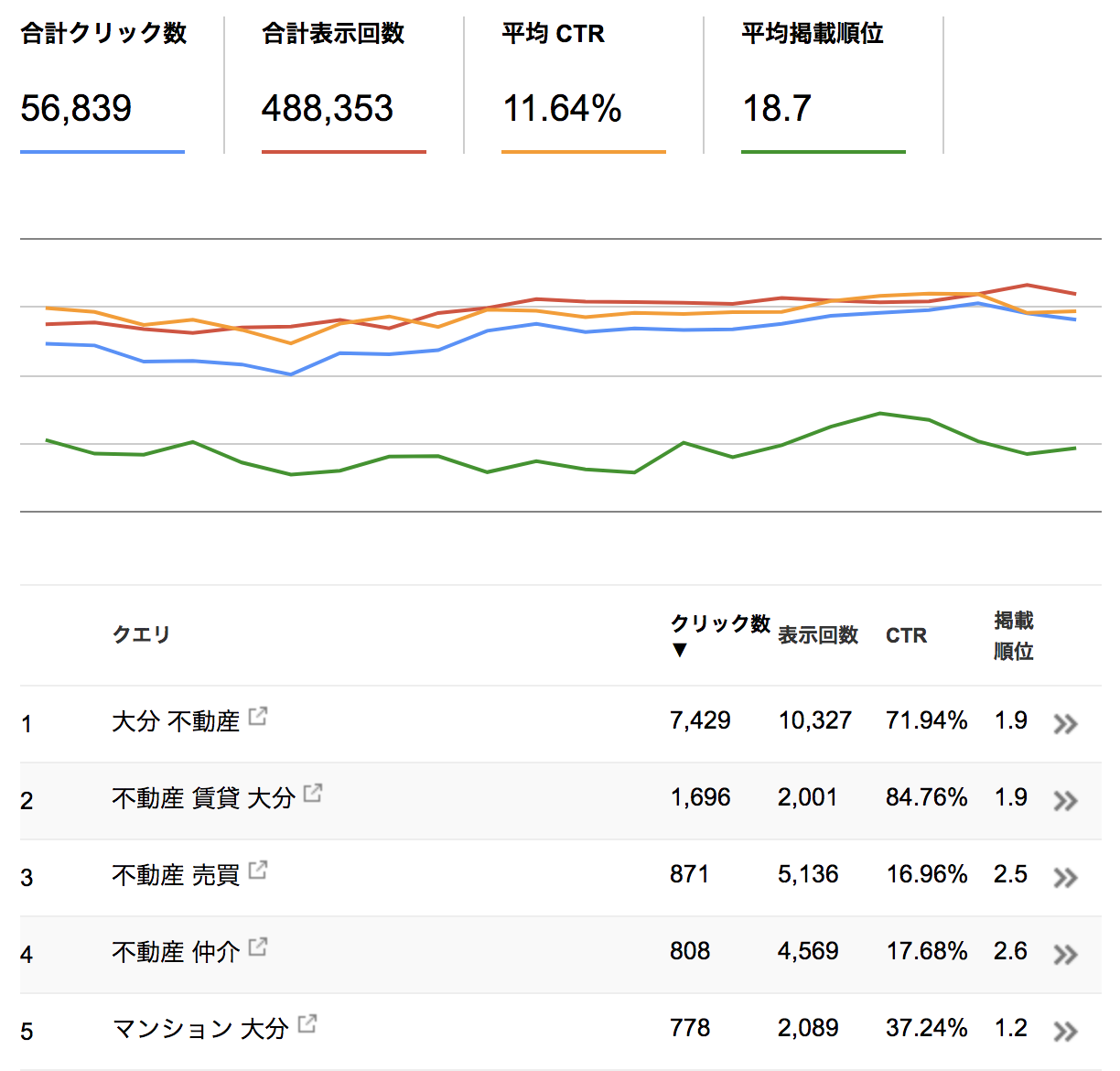
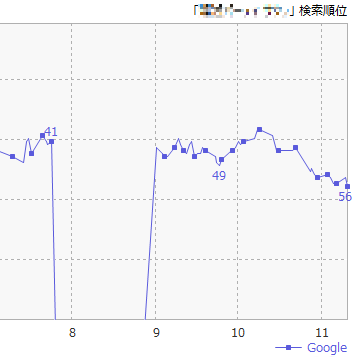
10. 主要キーワードでの検索順位メモ
詳しい原因が分からないのですが、安定せず常に上下するようなものや、特定のキーワードだけ圏外に飛んで帰ってこないパターンなど様々です。
もし移行後に流入が大きく変動した時、それがどのキーワードの影響なのかを後でチェックできるようにするため、上位表示できている主要なキーワードをメモしておきましょう。
現状どんなキーワードで上位表示できているか?が分からない方は、サーチコンソールなどを使って調べると良いでしょう。
11. 動作確認
https でアクセスできるか?
アクセスした際に、アドレスバーが「保護された通信」と表示されている(DV-SSLまたはOV-SSLの場合)か、緑色の文字で社名が表示されている(EV-SSLの場合)ならOKです。
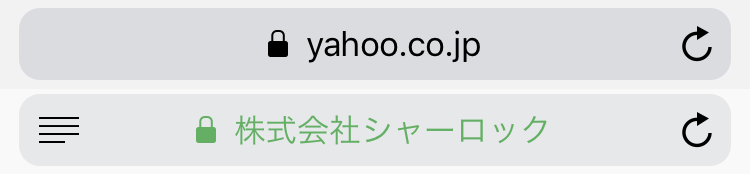
またスマホで確認した際は、アドレスバーに南京錠のマークが表示されていればOKです。
 上:DV-SSLまたはOV-SSLの場合は南京錠、下:EV-SSLの場合は南京錠+組織名が表示されれば、少なくともそのページは、SSLが正しく設定できている。
上:DV-SSLまたはOV-SSLの場合は南京錠、下:EV-SSLの場合は南京錠+組織名が表示されれば、少なくともそのページは、SSLが正しく設定できている。
トップページがOKであれば、他のページも順次確認してください。
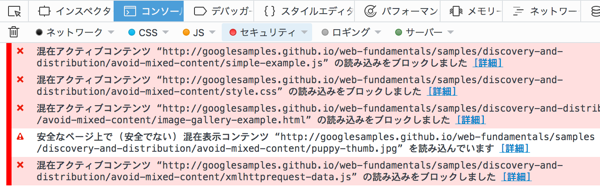
良くあるエラー、httpsなのに「保護されていない通信」と表示される場合の対応策
「混在」とは、「httpsのページ内にhttpでアクセスするコンテンツが混ざっている」という意味で、これはエラーとなってしまいます。
この場合のコンテンツとは、画像だったりJavaScriptファイルだったり様々ですが、とにかくページを表示するために必要なファイルの全てをhttpsで読み込むようにしてください。
さらにこれは自サイトだけでなく、jQueryやウェブフォントなど、外部サイトにあるファイルの読み込みにもあてはまります。
※ただし外部サイトへのリンクはファイルの読み込みではないので、変更しなくてもOKです。
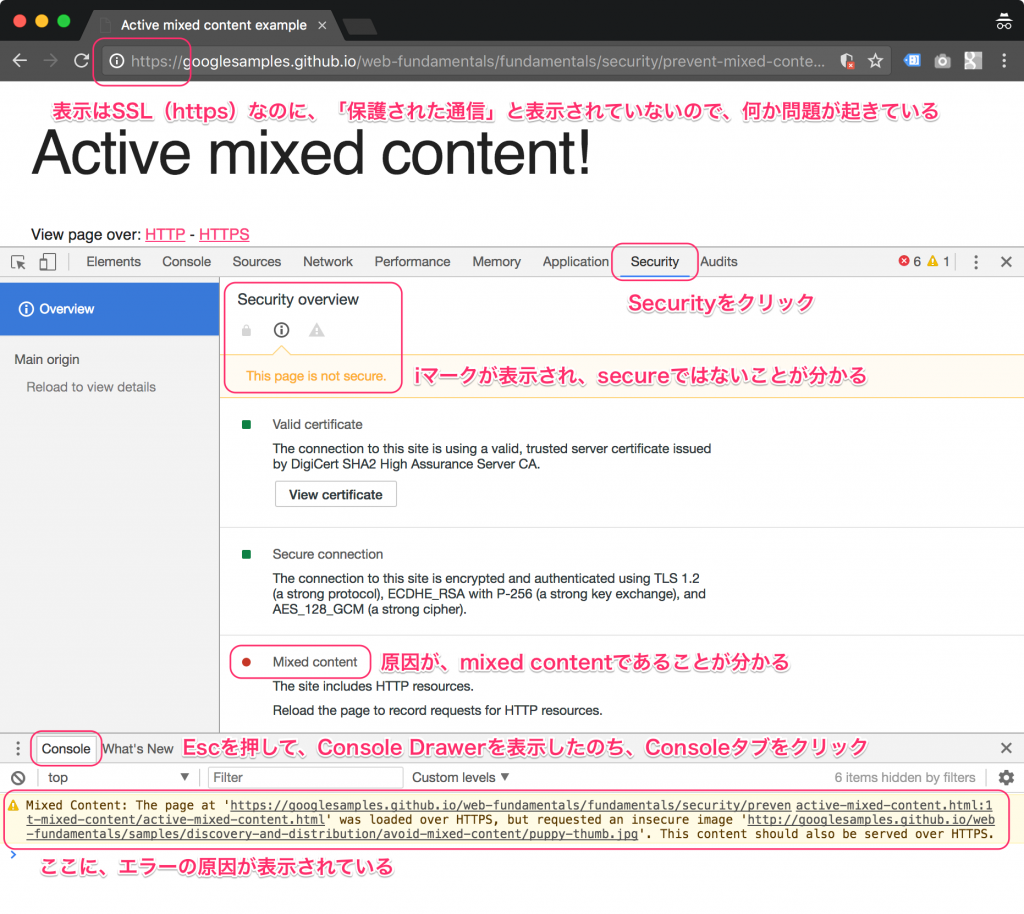
ページ内の何が問題なのかを特定するには、HTMLファイルの中を見ても良いのですが、ツールを使うとピンポイントで指摘してくれて便利なのでご紹介します。
ブラウザの開発者ツール(メニュー→その他のツール→デベロッパーツール)を表示し、Securityタブをクリックすると、SSLのステータスが表示されます。このケースではnot secureと表示され、SSLが有効でないことが分かります。
さらに下を読むと、mixed contentと書かれていて、原因が混在コンテンツにあるようです。
ESCキーを押してConsole Drawerを表示させると、HTMLソースのどの部分が問題なのかが分かります。
なおこれは、Googleが公開しているmixed contentのサンプルページです。
ちなみに上の画像はGoogleChromeですが、FireFoxにも同じ機能があり、そちらは日本語で表示されて分かりやすいです。
http でアクセスした時に、自動的に https で表示されるか?
これが上手くいかない場合は、.htaccessの設定が正しくないか、正しくてもキャッシュが残っているためかもしれません。
ブラウザの強制リロード(MacはCommand+R、WindowsはCtrl+F5)を試すか、30分〜1時間ほど時間をおいてみるなどしてみましょう。
なおこのリダイレクトテストは、キャッシュを持たないブラウザのシークレットモードで行うと良いでしょう。
12. 外部サイトからのリンクURL変更
また、食べログやエキテンなどのレビューサイト、ヤフーショッピングなどのECモールからリンクがあれば、忘れずに変更しましょう。
13. 名刺・封筒・商品パッケージなど、印刷物のURL表記変更
名刺などはまだしも、商品パッケージの印刷内容を変更するには少し時間がかかるでしょう。
またQRコードなどはパッと見でURLが分からないため、注意が必要です。
印刷物は在庫が捌けてから対応というケースもあると思います。次回発注分からの変更について忘れずに連絡をしておきましょう。
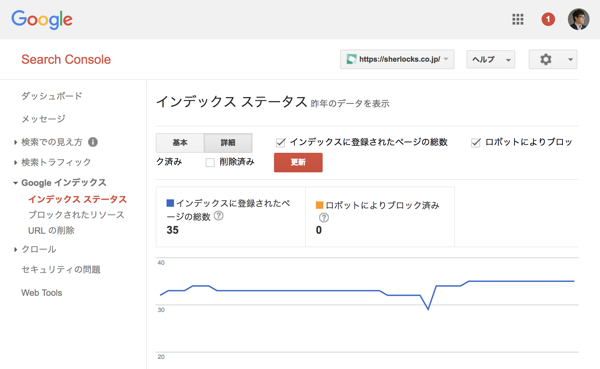
14. サーチコンソールでインデックス数の確認
なおサーチコンソールは、サイトの全てのページを必ずインデックスするとは限りません。
ですので、実際のページ数とインデックス数に差異があったとしても、必ずしも何か問題が起きているとは限りません。
15. 検索順位の低下がないかチェック
移行後、5日〜一週間ほど様子を見てから、主要キーワードでの検索順位が落ちていないかチェックしてください。
普段から検索順位チェックツールなどを使っていると便利です。
ただ問題なのは、たとえ落ちていたとしても回復する手段が無いということです。
まとめ
本文中で何度か書きましたが、SSLに移行するのはSEO云々の問題ではなく、あくまでユーザのため。
自サイトへ訪問してくれるユーザに安心して利用してもらえるよう、しっかり対策をしていきましょう。