どうして私たちが企業のtwitterアカウントを運用するのかというと、それは「たくさんの人に記事やお知らせを読んで欲しいから」ですよね。
せっかく一生懸命書いた記事や、人のためになるお得なお知らせ。これらが誰の目にも止まらずに流れてしまうのは、とても悲しいことです。
記事の質を高く保つのは当然として、twitterでたくさんの人の目に留まるにはどうしたら良いでしょうか?
面積広いtweetを見かける件について
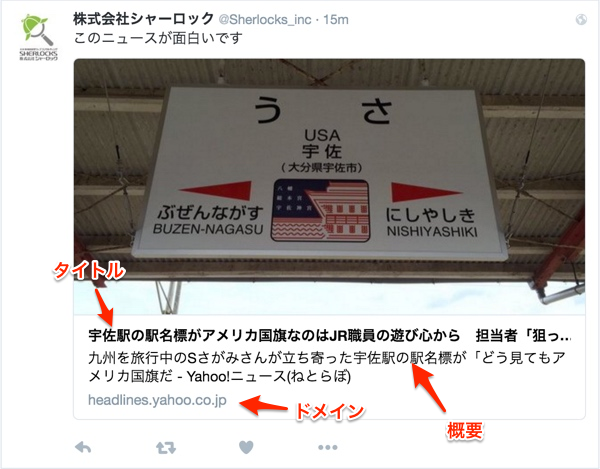
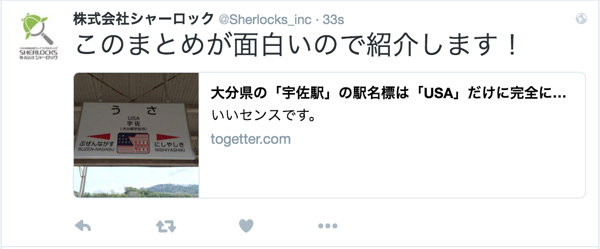
twitterを見てると、時々こんな↓形式のtweetを見かけますよね。
または↓こんな形も。
これ、面積広いですし記事の概要が出てますし、ちょっとズルくないですか?
画像付きtweetとも違いますよね。
よしじゃぁウチも…と思っても、普通に記事を作ってURLをtweetするだけでは↓こんな風になってしまいます。\(^o^)/
実は上2つの形式でtweetするには特別な手順が必要なのです。今日はそれについて説明します。
twitterカードを作ろう
これらの投稿はtwitterカードと言い、
- アイコンや画像が表示される
- リンク先ページのタイトルや概要が表示される
- 単純に表面積が広い
- 通常のtweetと比べてクリック率が高い
- 概要が表示されるので、たとえクリックされなくても概要を読んでもらえる
などの点で通常の引用tweetとは違い、認知してもらいやすくなります。
しかも無料ですので、これはもうやるしかないですよね!
このページでは、8つあるカードタイプのうち、最もインパクトが大きく記事の紹介などに使いやすい「サマリーカード大(Summary Card with Large Image)」というタイプについて、設定方法を説明します。
大きな画像を表示するタイプ(サマリーカード大)の設定方法
まず表示させる画像を用意しましょう。
画像は、他の記事と同じものを使い回すのではなく、極力その記事特有のものを用意してください。
「この画像、前にも見たことがあるぞ」と感じると、人は読み飛ばしてしまいます。

画像サイズは「幅280px以上、高さ150px以上を推奨」とのことで、私は幅600px、高さ315pxで作っています。この比率はfacebookのOGP画像にも適していてtwitterとfacebook両方に使えるため、とてもオススメです。
次に以下のタグを、記事ページのhead内に入れて下さい。
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:site" content="【@アカウント】" /> <meta name="twitter:creator" content="【@アカウント】" /> <meta name="twitter:title" content="【記事タイトル70文字まで】" /> <meta name="twitter:description" content="【記事概要200文字まで】" />
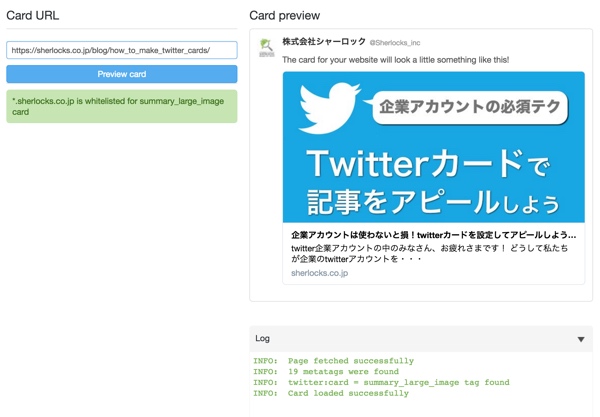
最後にカード申請フォームに記事のURLを入力し、”Preview Card”ボタンをクリックしてください。
「このURLにはtwitterカードが設定されてますよ」とtwitterに申請するわけです。
そして申請が成功すれば、画面右側にカードのプレビューが表示されます。

準備OKですか?では実際にtweetして試してみましょう。
うまく行きましたね!
ハマりどころなど
WordPressで公開前の記事を申請すると、このようなエラーが出てしまいます。

公開前なのでタグが読めないわけですね。
こういう場合は、一瞬だけ公開にして、その隙に申請し、すぐさま非公開に戻すとうまく(?)いきます。
また、上記のエラーが出てしまった場合や、一度申請した記事のカードを変更して再申請したい場合などは、変更したあとにすぐ再申請しても変更が反映されません。
これはtwitter側でカードの画像をキャッシュしているからです。
こういう時は10〜15分ほど待ってから、再申請しましょう。
この他のカードタイプ
今回ご紹介したのは「サマリーカード大」ですが、その他に小さな画像と概要を表示する「サマリーカード小」、動画のプレイヤーをtweetに埋め込む「Playerカード」など、全8種類のカードタイプがあります(一部サマリーカード大に統合予定)。

やり方はどれもだいたい同じです。
みなさんのお知らせに最も適したタイプのカードを選びましょう。
なお、「サマリーカード大」という名前は、記事を読みやすくするために私が付けたもので、正式名称は”Summary Card with Large Image”と言います。
まとめ
さて、twitterカードを設定しないという選択肢は、もう無くないですか?
今回は手動での設定をご説明しましたが、WordPressであればプラグインなどもありますので、環境に応じてそういうものを導入しても良さそうです。
最初のうちは、上手く設定できているか心配になることもあると思いますので、フォロワーの少ない個人アカウントなどでコッソリ試してから公開しましょう。
ちなみに弊社のtwitterアカウントはこちらです。ぜひfollowしてくださいね。
Follow @Sherlocks_inc
それでは。