記事の変更点
- 2017年の10月にGTMで、スクロール率を元に発火するタグが簡単に作れるようになりました。
- その機能を利用してGAにイベントを送るセクションを書きました。
- 文中の「精読率」という表現を全て、「スクロール率」に変更しました。
- プラグインの関係で正しく表示されていなかったソースコードを、正しく表示されるようにしました。
自社内でもGoogleタグマネージャ(GTM)を使った開発ができるようになりましょう
この記事では、Googleタグマネージャ(以下GTM)とGoogleアナリティクス(以下GA)を使い、スクロール率と滞在時間を計測する方法を解説しています。
しかし単なる設定マニュアルではありません。
この2つの例を通じ、GTMでの開発を自社内で進められるようになることを目的としたエントリです。
タグ・トリガー・変数がそれぞれ、いつどのように作用しているのか?この値はどこから来ているのか?さらには動作確認・デバッグの方法などについても解説しています。
ですので「こういう値が計測できるようにしたい」というオリジナルの設定をする時に、この記事が参考になることを願っています。
イベントとしてGTMでオリジナルの値を計測したい場合の手順を簡単にまとめますと、以下のようになります。
- GA上で何の値を計測したいか決める。
- その値をJSからGTMに渡すための、DataLayer変数を設定する。
- その値を取得するJSを書き、タグとして設定する。
- トリガーを設定する。トリガー名は項目3のJS内でDataLayer.push();したときのevent名と揃える。
- GTMからGAに渡すタグを設定する。渡される変数名は項目2で決めたDayaLayer変数名にする。
それではスクロール率と滞在時間について、ひとつずつ解説します。
Googleアナリティクス(GA)でスクロール率を測定するには?
Googleアナリティクスでスクロール率を測定するには、GTMの標準トリガーを使う方法と使わない方法(Javascriptを別途用意するなど)があります。
これまでは上記5つの手順に沿って、変数を設定したりJSコードを書いたりしていましたが、スクロール率を元にトリガーを発火させるだけであれば、もうGTM標準のトリガーを使ったほうが良いです。
実装や発火確認がとにかく簡単で間違いにくい上、デメリットが見当たらないからです。
ただしこの記事の趣旨は、スクロール率を計測することではなく、GTMとGAを使った各種数値の計測を、自分で出来るようになることにあります。
そのため旧来のやり方も記事として残しておきます。
【推奨】スクロール率測定の設定方法(GTMの標準トリガーを使用するケース)
2017年の10月にGTMの機能がアップデートされ、ページのスクロール率を元にトリガーを引けるようになりました。
そのことを受け、2018年の4月にこのセクションが追加されました。

それでは順番に進めていきましょう。
1. 組み込み変数のアクティブ化
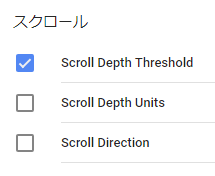
この値の受け渡しに使う変数はScroll Depth Thresholdという名前が付いていて、初期状態ではOFFになっているためONにしておきます。
変数→組み込み変数→スクロールの下にある、Scroll Depth Thresholdにチェックを入れます。
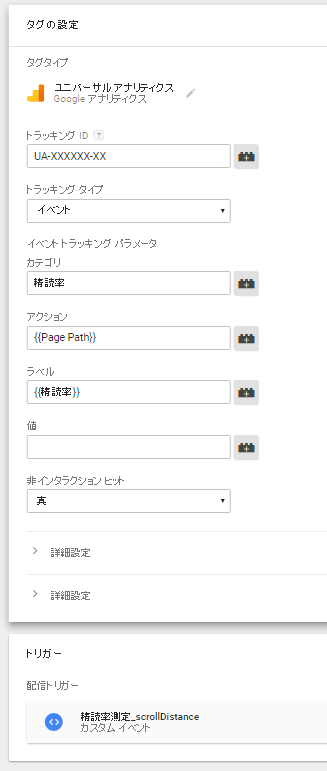
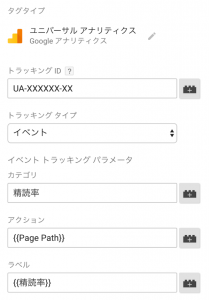
2. GTMからGAに値を送るイベントタグを作成
その時どんなデータを送るのかを、ここで設定します。
今回は、「どのページで」「何%スクロールした」というイベントを送ります。
カテゴリ名は自由に付けられます。ここで付けた名前は、GAのイベントカテゴリに表示されます。
今回アクション欄は「どのページで」に該当するため、{{Page Path}}を選択します(右側の黒い+マークから選択すると間違えません)。
ラベルは「何%スクロールした」に該当するため、{{Scroll Depth Threshold}}%スクロール と入力しておくと分かりやすいでしょう。
ここで{{Page Path}}や{{Scroll Depth Threshold}}が変数名に表示されない場合は、前項の組み込み変数のチェックが入っているかを見直してください。
非インタラクションを真に、オーバーライドにチェックを入れ、トラッキングIDを入力してください。
タグの名前は、「GA-スクロール率計測」にします。
3. GTMで、スクロール距離に応じて発火するトリガーを作成
今回は、20%スクロールするごとにGAへイベントを投げるトリガーを作成します。
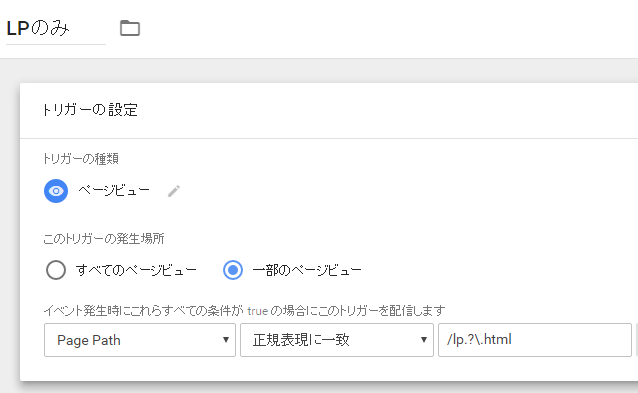
トリガー→新規→スクロール距離 を選択し、図のように設定してください。
タグの名前は「スクロール率20%毎」とし、このトリガーと、先ほどのタグを保存します。
(ちなみにGTMではアイテム名に半角%が使えないため、全角%にしてあります)
設定は以上です。続いて動作確認のセクション進んでください。
参考記事:スクロール率測定の設定方法(Javascriptを使用するケース)
ただ、スクロール率ではない他の値を取得する場合は参考になるかと思いますので、記事自体は残しておきます。
大前提としてGTMの設置が必要ですが、これについては説明しません。
今回はScroll Depthという、JSのライブラリを使用します。これはjQueryが別途必要ですのでご用意ください。
全体の流れ
まず全体の流れをざっくり説明します。
- Scroll Depthタグが、ページが25%ずつスクロールされるたびにScrollDistanceというトリガーを叩きます。
- この時、eventLabelというDataLayer変数にスクロール率%の値を入れて、GTMに投げます。
- GTMはGAに、ページのURLとスクロール率%をセットにしたイベントデータを投げます。
- GAは受け取ったスクロール率%の値を、イベントの種類やページURL別に集計します。
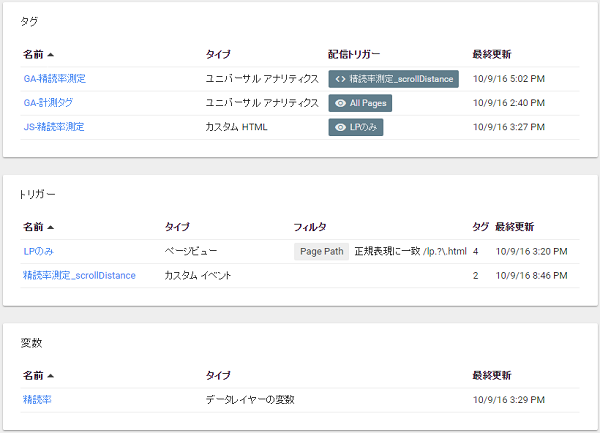
設定項目は以下のとおりです。
ですので最低限必要なのはそれらを除いた5つです。
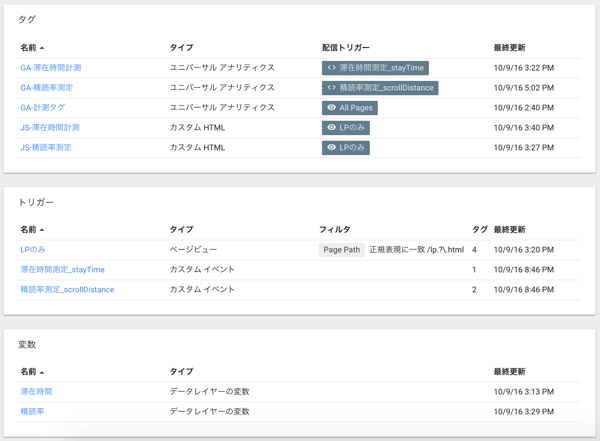
- Scroll Depthタグが発火するページを制限するトリガーを作成(トリガー:LPのみ)
- Scroll Depthイベントを拾うトリガーを作成(トリガー:スクロール率測定_scrollDistance)
- Scroll Depthイベントが使用するDataLayer変数を作成(変数:スクロール率)
- スクロール率を測定するScroll Depthタグを追加(タグ:JS-スクロール率測定)
- Scroll DepthイベントをGAに投げるタグを作成(タグ:GA-スクロール率測定)
の順に説明します。
1.Scroll Depthタグが発火するページを制限するトリガーを作成
LPのような縦長のページにのみ設置するために、後に作成するScroll Depthタグの発火条件を設定します。
(minHeightというオプションを使っても良いのですが…)
以下は、 /lp1.html や /lp2.html などといった、 lp数字.html というファイルの時だけ発火するようにする正規表現の例です。
LPのファイル名をイチイチ個別に入力するのはスマートではありません。
ですからこれを見越して、LPは例えば /lp/ ディレクトリに集めておいたり、またはファイル名はlp_から始めるなど、正規表現で表せるようなディレクトリ構造・ファイル名の命名規則を設計するべきです。
このトリガーには「LPのみ」という名前をつけて保存します。
他の名前でも構いませんが、タグから参照する時にこの名前が出てきますので、変更する場合は適時読み替えてください。
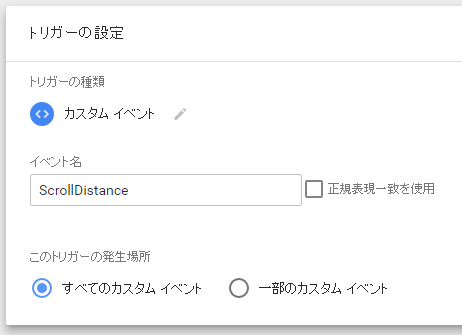
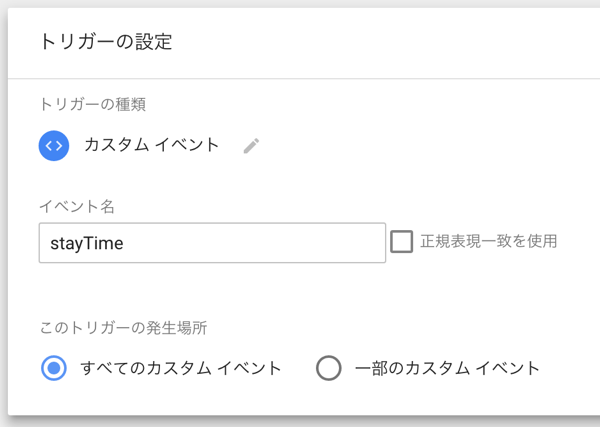
2.Scroll Depthイベントを拾うトリガーを作成
ですのでGTM側に、同じ名前のトリガーを作っておく必要があるのです。
「トリガー」→「新規」→「カスタムイベント」と進み、以下のように設定してください。
JavaScriptですので大文字小文字を間違えると動作しません。頭のSと途中のDは大文字です。
トリガー名に「スクロール率測定_scrollDistance」という名前をつけて保存します。
3.Scroll Depthイベントが使用するDataLayer変数を作成
前述の通りScroll Depthは常にスクロール率を監視しており、スクロール量が25%を超える度にイベントを発生させ、GTMに値を投げます。
この変数は、この時にGTMとの橋渡しをする役割を持ちます。
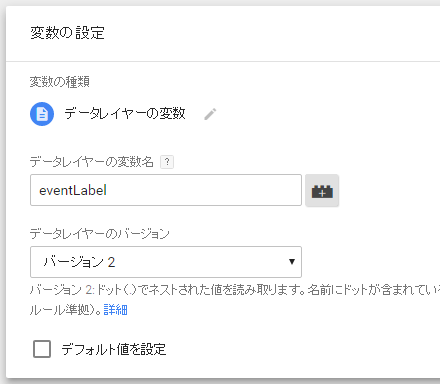
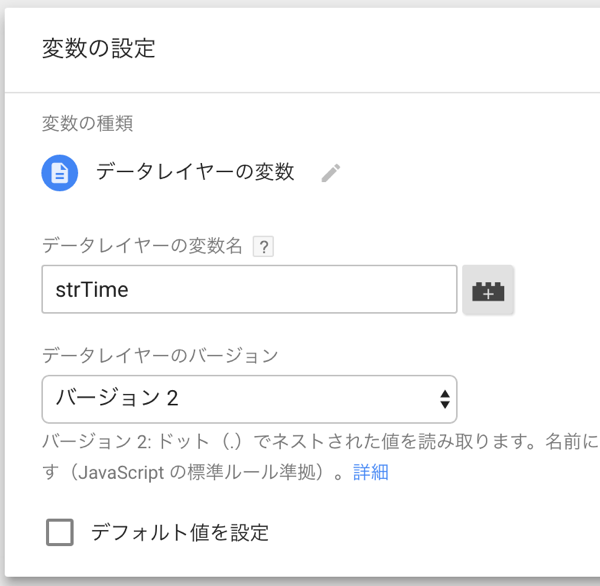
「ユーザー定義変数」→「新規」→「データレイヤーの変数」と進み、以下のように設定してください。
同じくJavaScriptですので大文字小文字にご注意ください。頭のeは小文字、途中のLは大文字です。
「スクロール率」という名前をつけて保存してください。
ちなみにこのeventLabelや先ほどのScrollDistanceという文字列はどこから来ているのかといいますと、この後に出てくるScroll Depthタグの中で指定されている変数名やトリガー名です。
4.スクロール率を測定するScroll Depthタグを設置
ここからダウンロードしてください。なお無償で利用できますが、MITライセンスですので著作者表記の削除は認められません。
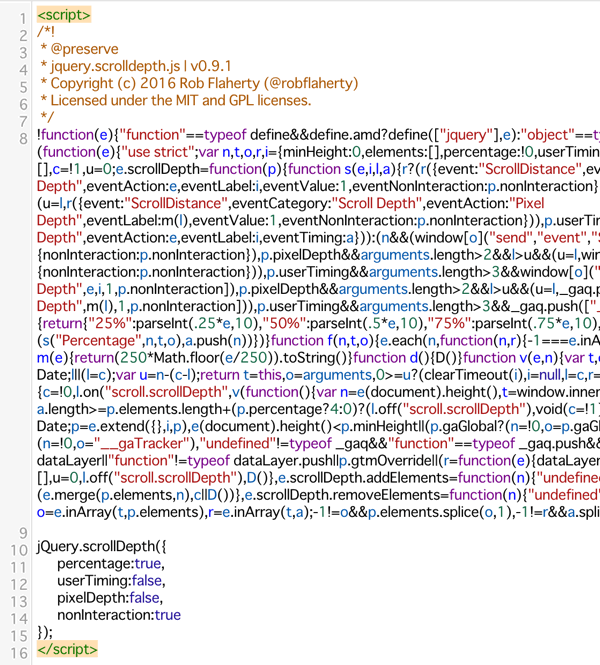
タイプは「カスタムHTML」で、必ず<script>と</script>を追加しその間に入れてください。
そして図のように、設定のコードを追加します。(上の画像での10~15行目)
▼スクロール量を計測するjavascriptコード
jQuery.scrollDepth({
percentage:true, //25%ずつの計測をONにする
userTiming:false,
pixelDepth:false,
nonInteraction:true //直帰にしない
});
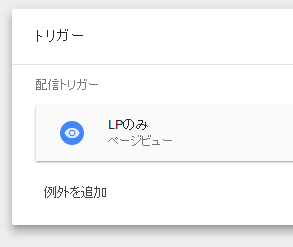
手順1で設定した、「LPのみ」を指定し保存します。
ここで勘違いしやすいのは、Scroll Depthタグはページを開くと同時に発火するということです。
「25%ずつスクロールされるたび」に起こるのは、タグの発火ではなく、ScrollDistanceイベント(=手順1で設定したScrollDistanceトリガー)です。
5.Scroll DepthイベントをGAに投げるタグを作成
カテゴリの値は、GAの画面でここに出てきます。今回は「スクロール率」としています。
アクションは{{Page Path}}という変数を設定しており、これはScroll Depthタグが発火したページのパスが入ります。
{{Page Path}}とはGTMの組み込み変数で、URLのうちドメイン以下の値です。ここを{{Page URL}}にするとドメイン名から入ってきます。
ラベルにはドロップダウンから{{スクロール率}}を選んでください。これは手順2で説明したeventLabelの値で、スクロール率%が入ってきます。
「非インタラクションヒット」を「真」にすることにより、このタグが発火したセッションはたとえ直帰したとしても直帰として計測しないようになります。
25%読んでくれたらもう直帰扱いじゃなくても良いよねと、そういうことです。
そして発火条件として手順1で設定した、「スクロール率測定_scrollDistance」を指定します。
お疲れさまでした。これでスクロール率が計測できます。
スクロール率の動作確認
まずテストの準備を説明します。
テスト用ページを作成する
縦長であれば何pxでも構いませんが、縦3000pxのサンプルを用意しました。これは1500pxで色が変わっています。
test001.html(GTM-XXXXは書き換えてください)
<html>
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'
&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXX');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/
ns.html?id=GTM-XXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
<div class="div1">
div1
</div>
<div class="div2">
div2
</div>
</body>
</html>
▼cssは以下です。
.div1{
color: white;
height: 1500px;
width: 200px;
background-color: #c5c1c1;
margin: 10px;
}
.div2{
color: white;
height: 1500px;
width: 200px;
background-color: #884141;
margin: 10px;
}
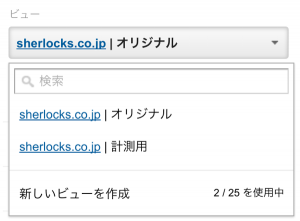
GAの計測用(本番)ビューは使わない
いずれにしてもテストをするしないに関係なく、GAは何も手を加えないオリジナル、通常使用する計測用の最低2つのビューが必要です。
計測用ビューの設定は曲がりひげでぶてて氏が公開しているGAフィルタ設定ツールのページを参照してください(いつも助かってます、ありがとうございます)。
ブラウザで別にGAの「リアルタイム→サマリー」を開いておいてください。
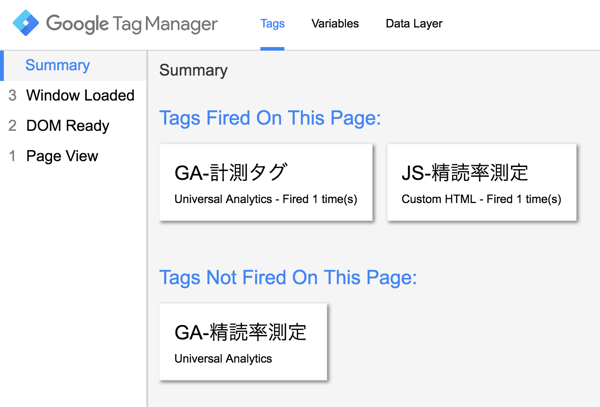
テストの手順と確認方法
繰り返しますが、Scroll Depthタグが発火するのは25%スクロールした時点ではなく、ページを開いた時点です。
25%ずつスクロールした時に起こるのは、ScrollDistanceイベントです。
ですので図のようにページを開いた時点で「JS-スクロール率測定(つまりScroll Depthタグ)」が発火しているのは正しいです。
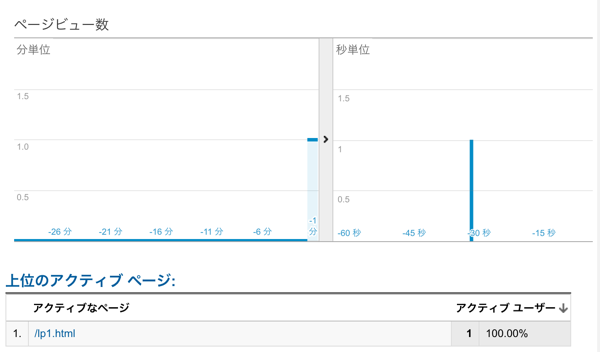
この時点で、GAのリアルタイム画面にページビューが計測されます。
もしGAにページビューが計測されない場合は、もともと設定されているGA計測タグに問題があります。
タグの設定の他に、GoogleChromeのGAを動作させないプラグインが動いていたりするかもしれません。
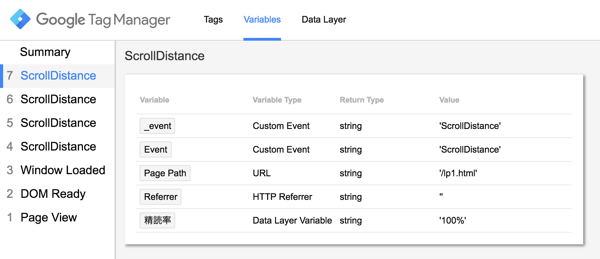
25%スクロールすると、ScrollDistanceのイベントが発生し、同時にGAにイベントを投げるタグが発火します。
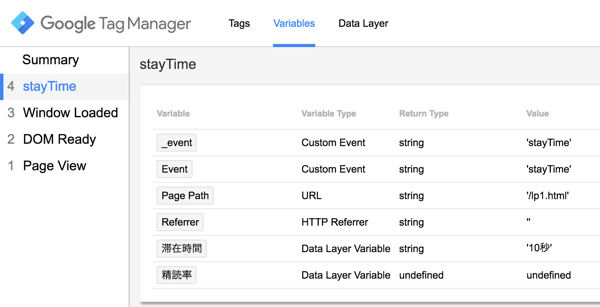
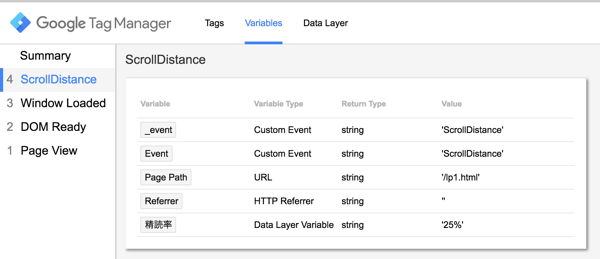
 画面左側にScrollDistanceイベントが記録されている。Variablesをクリックすると、そのイベントで受け渡しされた値が参照できる。
画面左側にScrollDistanceイベントが記録されている。Variablesをクリックすると、そのイベントで受け渡しされた値が参照できる。
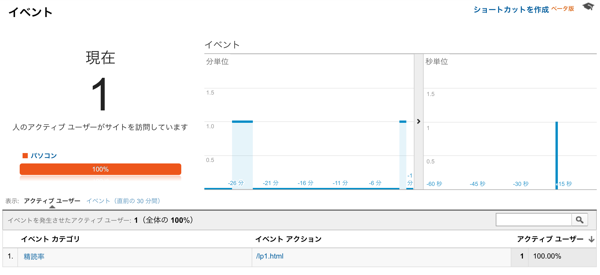
OKでしたらGAの「リアルタイム」→「イベント」に「スクロール率」というイベントが計測されます。
GAのイベント画面にある「イベントカテゴリ」「イベントアクション」「イベントラベル」は、GTMで設定したこの値が反映されています。
タグの発火からGA計測までタイムラグがありますがせいぜい15秒です。
それ以上待ってもイベントが記録されない場合は、手順4で設定したGAタグを見直してください。
ここまで問題なければスクロールを進め、50%、75%、100%とそれぞれ同じように動作することを確認してください。
4回目のScrollDistanceイベント(スクロール率100%)のが記録され、GAにイベントが届いていればOKです。
スクロール率測定についての解説は以上です。
Googleアナリティクスで滞在時間を計測するには?
GAの平均滞在時間はアテにならない
ですので直帰したセッションの滞在時間を計測するには、以下に説明するような仕組みを作る必要があります。
ただ、全セッションについてそれぞれが何秒だったかを取るのは意味がありません。
もちろん取れなくはありませんが、バラバラの数値をどうせ集計することになるのですから、最初から範囲別の集計を取るようにした方が良いでしょう。
今回の例では、10秒以上、45秒以上、300秒以上の滞在がそれぞれ何回あったかを計測します。
滞在時間測定の設定方法
全体の流れを説明します。
- 指定された時間を経過すると、滞在時間測定タグがstayTimeというトリガーを叩きます。
- この時、strTimeというDataLayer変数に滞在時間の値を入れて、GTMに投げます。
- GTMはGAに、ページのURLと滞在時間の値をセットにしたイベントデータを投げます。
- GAは受け取った滞在時間の値を、イベントの種類やページURL別に集計します。
これ以下は、ここまでの内容を読んで理解していることを前提に進みますので、一部の説明を省略します。

- stayTimeイベントを拾うトリガーを作成(トリガー:滞在時間測定_stayTime)
- stayTimeイベントが使用するDataLayer変数を作成(変数:滞在時間)
- 滞在時間を測定するstayTimeタグを追加(タグ:JS-滞在時間測定)
- stayTimeイベントをGAに投げるタグを作成(タグ:GA-滞在時間測定)
の順に説明します。
1.stayTimeイベントを拾うトリガーを作成
dataLayer.push({
'event': 'stayTime',
'strTime': timerVal
});
ですのでここで、stayTimeという名前のトリガーを設定したわけです。
これは、オリジナルのタグを書く時に大切ですので必ず覚えてください。
「滞在時間測定_stayTime」という名前をつけて保存してください。
2.stayTimeイベントが使用するDataLayer変数を作成
3.滞在時間を測定するstayTimeタグを追加
※このサンプルコードは利用・改変・再配布など一切自由です。
<script>
var arrIdx = 0; //配列のインデックス
var timerArr = [10000, 45000, 120000]; //計測時間の配列をミリ秒単位で与える。この例は10秒、45秒、300秒で計測。
var startTime = new Date(); //ページ表示開始時刻
console.log("startTime->" + startTime); //計測開始時間をログに表示
//1秒おきにこのtimerFuncという関数がコールされる
var timerFunc = function(){
var nowTime = new Date();
var gapTime = nowTime - startTime; //現在時刻からページ表示開始時刻を引くことにより、ページを表示してからの経過時間を取得する
console.log("gapTime->" + gapTime); //経過時間をログに表示
if ( gapTime >= timerArr[arrIdx] ){ //経過時間が計測時間配列のインデックス番目要素の値を超えたら
var timerVal = parseInt(timerArr[arrIdx] / 1000) + "秒"; //ミリ秒を秒に
//stayTimeという名前のトリガーを叩く
//その際、strTimeというDataLayer変数にtimerValの値をセットして渡す
dataLayer.push({
'event': 'stayTime',
'strTime': timerVal
});
arrIdx++; //インデックスをひとつ進める
}
delete nowTime;
console.log("arrIdx" + arrIdx + "/" + "length" + timerArr.length);
clearInterval(mainTimer);
}
var mainTimer = setInterval(timerFunc, 1000);
</script>
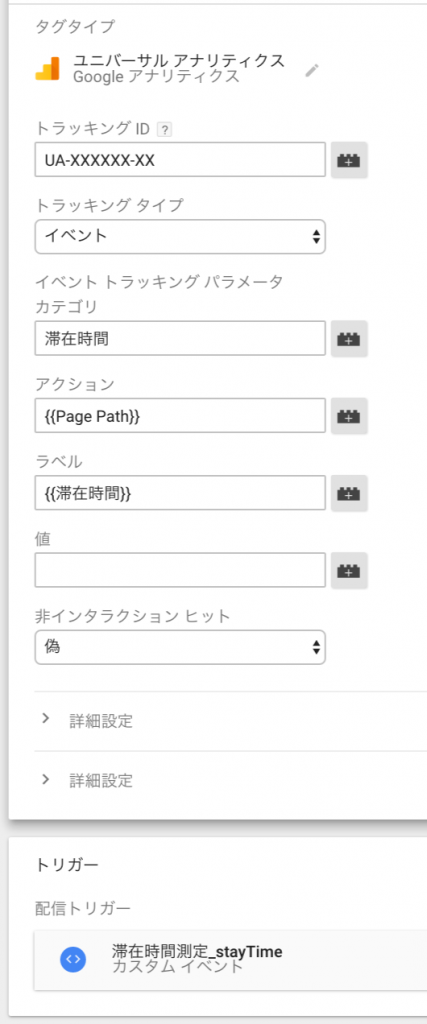
4.stayTimeイベントをGAに投げるタグを作成

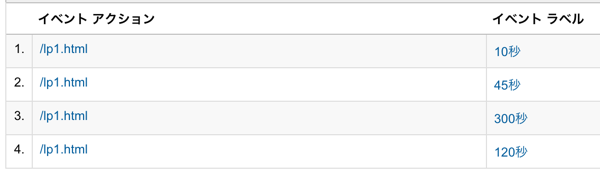
カテゴリは「滞在時間」にしていますので、GAのイベントページでは「滞在時間」というカテゴリの中に表示されます。
ラベルの欄には、手順2で設定した{{滞在時間}}が入ります。
非インタラクションヒットはこの場合、どちらでも良いでしょう。
最後にトリガーとして、stayTimeイベントを指定し準備完了です。
滞在時間の動作確認
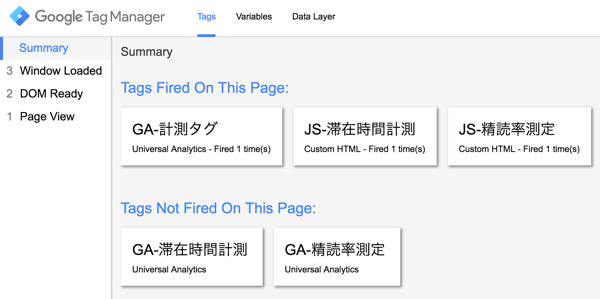
まずページを開いた時点でこの3つのタグが発火します。
スクロール率のケースと同じく、ページを開くと同時に滞在時間計測のタグが発火していますが、これは正しいです。
配列の最初の値(この例では10秒)を過ぎるまでは動きがありません。
10秒経つと、stayTimeトリガーが叩かれ、stayTimeイベントが発動します。
GTMはURLパスと滞在時間の値をセットにしてGAに投げ、GAは受け取った値をイベントとして記録します。
この例では記録時間を3つにしていますので、その時間が来るたびに同じ動作を繰り返します。
滞在時間測定についての解説は以上です。
JavaScriptコードのデバッグ方法
変数をalert();してもよいのですが、いちいちウィンドウを閉じるのが面倒です。
そこで私は、console.log(); をオススメします。
この関数を使うと、Google Chromeの開発者ウィンドウ(Macですとoption+command+i/Windowsですとctrl+shift+i)のconsoleタブの中に、指定した値がリアルタイムで表示されていきます。
滞在時間測定のタグの中にデバッグ用の行を残してありますので、各変数がどんな感じで動いているのか、参考になればと思います。
今回の滞在時間の例では、ウィンドウを開いた時の時間を記録。経過時間と配列の何番目まで進んでいるかが1秒おきに表示され、また、配列の最後まで行くとタイマーイベントが停止する様子が分かります。
まとめ
本エントリではこの流れについて、スクロール率と滞在時間の例を上げて説明しました。
タグマネの記事は多くあり、確かに書かれている通りに設定すれば書かれてある通りのものが計測できます。
しかし実際にこういう事をしたいと思った時に、どうすればよいか分からず手が止まってしまいます。
それは各タグや変数、トリガーが、お互いにどのように関連しいつ何がなぜ動いているのか。それが分かりづらいからだと思い、このエントリを書きました。
最近はGoogleAdWordsやfacebook広告などで、マイクロコンバージョンを元にユーザリストを作ったりすることも多いと思います。
そういう施策へ活かすこともできるため、きっとこの記事は役に立つことでしょう。
なお私は清水誠さんのGTMセミナーに参加し、それまでより一段高いレベルでのGTMの面白さを知りました。
その時の体験は、この記事を書く大きな原動力となっています。
この記事が、みなさんのGTM開発の助けになることを願います。