リターゲティング施策の中でも効果が高い動的リターゲティング(ダイナミックリターゲティング)。
この記事では、Google広告の動的リマーケティング(GDR)を、Googleタグマネージャー(GTM)で実装する方法について解説します。
しかしこれは他のメニューと比較して、かなり技術的な難易度が高い施策です。
なぜならGTMでGDRを実装するには、「この画面でこのボタンを押してこう入力すればOK」というわけにはいかず、サイトの構造やページの作りによって、やらないといけない事が大きく変わってくるからです。
マーケティング担当とエンジニアと制作担当が、力を合わせて進める必要があります。
前提
この記事では、
https://shop.sherlocks.co.jp/
というURLのECサイトを例とし、
- トップページ → https://shop.sherlocks.co.jp/
- カテゴリページ → https://shop.sherlocks.co.jp/category/hoge(カテゴリ名やカテゴリコード)/
- 商品ページ → https://shop.sherlocks.co.jp/products/12345(商品コード)/
- カート → https://shop.sherlocks.co.jp/cart/
- サンクスページ → https://shop.sherlocks.co.jp/thanks/
というサイト構造になっているとして話を進めます。
Google広告の設定
オーディエンスソース→オーディエンスソース→Google広告タグの右上三点→ソースの編集を開きます。
この画面で通常のリマーケティングでは「このデータソースから~」の方を選んでいると思いますが、動的リマケではもう片方の「広告のパーソナライズに~」の方を選択します。
リマーケティング→広告のパーソナライズに~を選択→業種「小売」にチェックを入れてください。

そして画面下に出てくる、
- ecomm_pagetype
- ecomm_prodid
- ecomm_totalvalue
の3つの変数にチェックを入れてから、「保存して次へ」を押してください。
なお「保存して次へ」を押したあとの画面に出てくる情報は、不要なので、「次へ」「終了」を押して閉じてください。
データフィード(Google Merchant Center)の設定
先ほどGoogle広告の画面で選んだ業種によって、使用するデータフィードが違います。
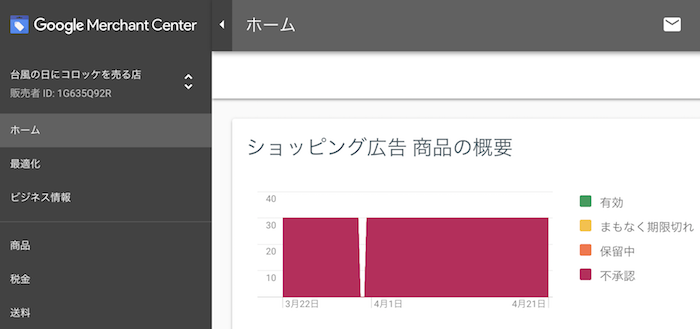
この記事はECサイト(小売)を例にしていますので、Google Merchant Centerにデータフィードを登録し、Google広告とリンクしてください。
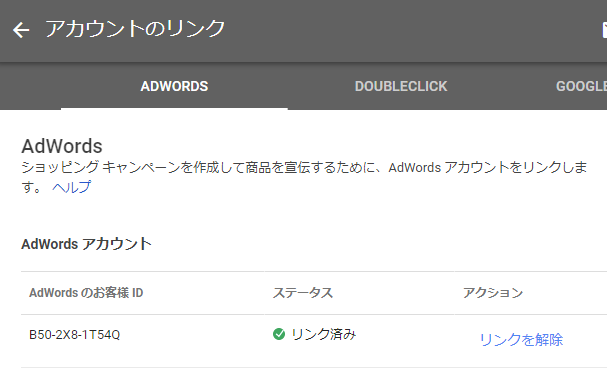
 場所が分かりにくいんですが、画面右上の三点→アカウントのリンク からリンクできます。
場所が分かりにくいんですが、画面右上の三点→アカウントのリンク からリンクできます。
ホテル・求人など、小売以外の場合は、Google広告のビジネスデータフィード(場所は設定→ビジネスデータ)に登録してください(この記事では扱いません)。
Google Tag Managerの設定
DataLayer変数を作成する
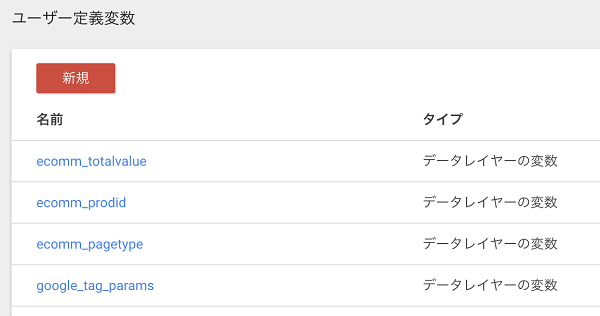
以下4つのユーザー定義変数を作成してください。 なおecomm_から始まる3つはGoogle広告の予約語のため、変数名を変更してはいけません。
- ecomm_pagetype
- ecomm_prodid
- ecomm_totalvalue
- google_tag_params
ダイナミックリタゲのトリガーを作成する
カスタムイベントを作成し、 dynamic_remarketing という名前をつけてください。
イベント名に dynamic_remarketing と入力し、発生場所を「全てのカスタムイベント」にしてください。
ダイナミックリタゲ用のリマケタグを作成する
ページから変数を取得しGTMへ渡すタグを作成する
カスタムHTMLにて、以下のようなタグを作成してください。
※GDRをGTMで実装する場合はこの辺が最大の難関になるかと思います。
サイトごとに適したコードを書く必要があるため、このコードをコピペしただけでは動きません。
<script>
var root = window.location.pathname;
var pathVal = window.location.href;
var pid = '';
var ptype = '';
var tot = 0.0;
if (root == "/") {
ptype = 'home';
}
else if(root.match('/products/')){
// URLの中に/products/という文字列があれば、それは商品詳細ページであると判定し、URLから商品コードを取得
pid = window.location
.pathname.split('/products/')[1];
ptype = 'product';
//ページタイプを商品詳細ページに設定
tot = jQuery('p.price').text().replace(/[^0-9.]/g,'');
//ページ内のDOMから価格を取得
}
else if(pathVal.indexOf('/category')>-1){
ptype = 'category';
}
else if(pathVal.indexOf('/cart')>-1){
pid = window.location.href.split('/cart')[1];
ptype = 'cart';
}
else if(pathVal.indexOf('/thanks.php')>-1){
ptype = 'purchase';
}
else {
ptype = 'other';
}
var google_tag_params = {
ecomm_prodid: pid,
ecomm_pagetype: ptype,
ecomm_totalvalue: parseFloat(tot)
};
dataLayer.push({
'google_tag_params': window.google_tag_params,
'event': 'dynamic_remarketing'
});
</script>
このコードでやっていることはつまるところ、「ページ種別・商品コード・価格の3つの値を、GTMを経由してGoogle広告へ渡す」です。 以下、詳しく解説します。
まず、URLからそのページの種類を判定し、必要となる3つの値をページから取ってきます。
- 商品ページであれば、ページの種類を持たせる変数 ptype に product を代入します。また同時に、商品価格を持たせる変数 tot に、価格を代入します。
この例ではURLから商品コードを取得し、商品コード変数 pid に代入しています。
ページ内の要素から取れるならそれでも問題ありません。
また同様に、jQueryを使ってページ内のDOMから価格を取得し、価格変数 tot に代入しています。
- トップページであれば、ページタイプ変数 ptype に home を代入。
- カテゴリページであれば、ページタイプ変数 ptype に category を代入。
- カートページであれば、ページタイプ変数 ptype に cart を代入。
- サンクスページであれば、ページタイプ変数 ptype に purchase を代入。
- その他のページであれば、ページタイプ変数 ptype に other を代入。
商品ページ以外の場合は、商品コードや価格の変数には何も代入しません。
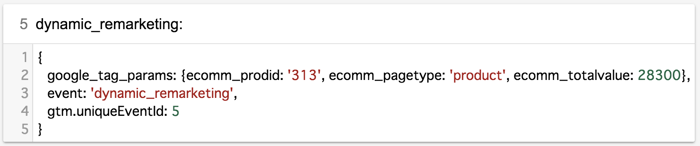
取得した pid, ptype, tot の値を、google_tag_params という配列に持たせ、dataLayer.push();します。
同時に、dynamic_remarketingというカスタムイベントをコールし、先ほど作成した dynnamic_remarketing というトリガーを引きます。
このトリガーは「ADW_ダイナミックリマケ」というタグにつながっているため、このタグが発火し、その時に goole_tag_params(の中に入っている3つの変数) がGoogle広告へと渡されるという仕組みです。
ここの動きがこのダイナミックリマケの、キモとなる仕掛けの部分です。
続いて「ウインドウの読み込み」トリガーを作成し、このタグのトリガー に設定してください。
DOMを読んでページ内の値を取ってくる必要があるわけですから、ページビューではなく、ページの読み込みが完了した時に発火させます。
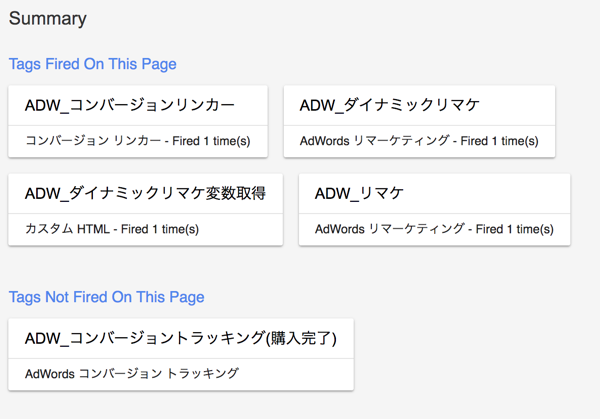
これでこのタグの設定は終わりです。なおここまで終わると、タグ・トリガー・変数はそれぞれこのようになっていると思います。


動的リマーケティングキャンペーンの作成
動作確認
これらを満たせば完璧というわけではありませんが、以下の項目が全てOKであれば、まず動くと考えて良いのではないかと思われます。
商品ページでダイナミックリマケタグが発火している。
その際、各値がDataLayer変数に渡されている。
Google広告にパラメーターが渡っている。
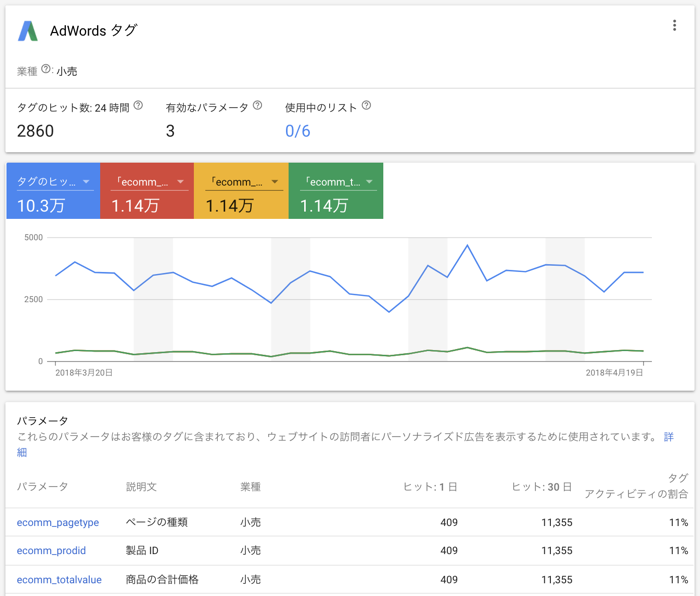
オーディエンスマネージャー→オーディエンスソース→Google広告タグ→詳細 で、パラメーター別に見ることができます。
値が渡ってないと、ecomm_xxx の値が0のままです。

なおこの値の更新には最大1日ほどのタイムラグがあるようです。
フィードが正しく登録されている
広告のプレビューを確認する
あとは広告を作成してみて、プレビューでそれっぽい広告が表示されてればおそらくOKなんじゃないかと…。
まとめ
技術的な難易度について
GTMでGDRを実装するのが難しい理由は、前述の通りサイトやページの構造によるところが大きいです。
この例では、商品ページからjQueryで価格を一発で取れたり、URLから正規表現で商品コードが取れたり、またURLからそのページの種類が特定できたりしているので、特に苦労はしていません。
しかし例えば全てのページが、https://shop.sherlocks.co.jp/?p=12345 となるようなURL構造だったりすると、URLからページの種類が特定できないため、実装は困難を極めます。
SEO面での効果改善や、PLA施策への展開なども視野に入れ、サイト構造の再構成を検討したほうが良いかと思います。
また価格がid指定など一発で取ってこれるようなDOM構造になっていなかったり、ページによってDOMが異なる構造だったりするととても苦労しますし、必ずどこかのページでエラーが出てたりするものです。
そういう場合はGDRの実装よりも先に、デザイナさんを呼んでDOMを整えた方が良いでしょう。
ウェブマーケ界で求められている人材
これはつまるところ、HTML/CSSコーディングのような表層から、サイトの構造設計・正規化・データフィードなどバックグラウンドの部分まで、トータルで見渡せる人が必要だ、ということです(これはPLAなどフィードの話が出る時のあるあるですが…)。
もちろん表層デザインだけ、データベースだけなど、それぞれの分野で技術を突き詰めスペシャリストとなるのは、言うまでもなく素晴らしいことです。
しかし、少なくともウェブマーケティングの世界では、それだけでは解決できる問題が年々(相対的に)小さくなっていると感じています。
いま求められているのは、俯瞰的な視点で物事を捉え、より大きな問題を解決するジェネラリストではないでしょうか。と問題を提起し、このエントリを結びます。