
重複コンテンツとは?
「HTMLとは?」の回で、HTMLファイルとはドキュメント、つまり書類と同じだということを学びました。
書類では大抵、それぞれテーマがあります。
この時に似たようなテーマであれば分けて作らず、ひとつの書類にまとめて作るのが普通です。
それと同じようにホームページの内容も、似たテーマについては同じページにまとめてしまうのが良いです。
同じ事が別々のページに分散して書かれていると、読む人が混乱するからです。
読む人が満足しない内容をGoogleは高く評価しませんので、それはつまりSEOの面ではマイナス要素です。
通常Googleは、ひとつの検索語句に対して、自社のホームページの中から最も関連性の高い1ページのみを表示しようとします。
しかし同じ事について複数のページで書いてしまっていると、それらのページそれぞれがある程度の関連性を持ってしまいます。
例えばひとつのHP内に、「大分市の喫茶店」と「大分市のカフェ」を分けて作ったとします。
しかし喫茶店とカフェは近い意味を持ちますので、この時「大分市 コーヒー」で検索した時、Googleはどちらのページを表示するか迷ってしまうのです。
この状態を「重複コンテンツがある」と言い、Googleはこれを避けるべきとしています。
情報を整理し、重複状態を解消することで大きく順位が上がった実例もありますので、重複コンテンツが無いかチェックしてみましょう。
重複コンテンツの洗い出し
実際にはどんな検索語句でどのページとどのページが重複しているのか?その全ての組み合わせを調べることは不可能です。
ですので実際には、実際にはある程度の検索流入がある語句のみに絞って調査しましょう。
この調査には、サーチコンソールを使います。
「サーチコンソールって何?」という方は、まずこちらの記事を読んで、サーチコンソールの設定から進めてください。
- 左のメニューから「検索パフォーマンス」をクリックします。

- 画面の下の方「クエリ」をクリックします。
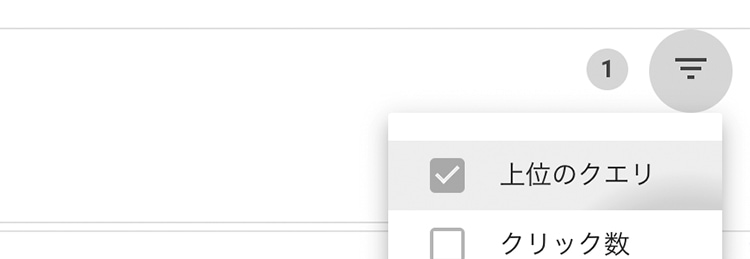
- 右側の▼マークをクリックし「上位のクエリ」にチェックを入れます。

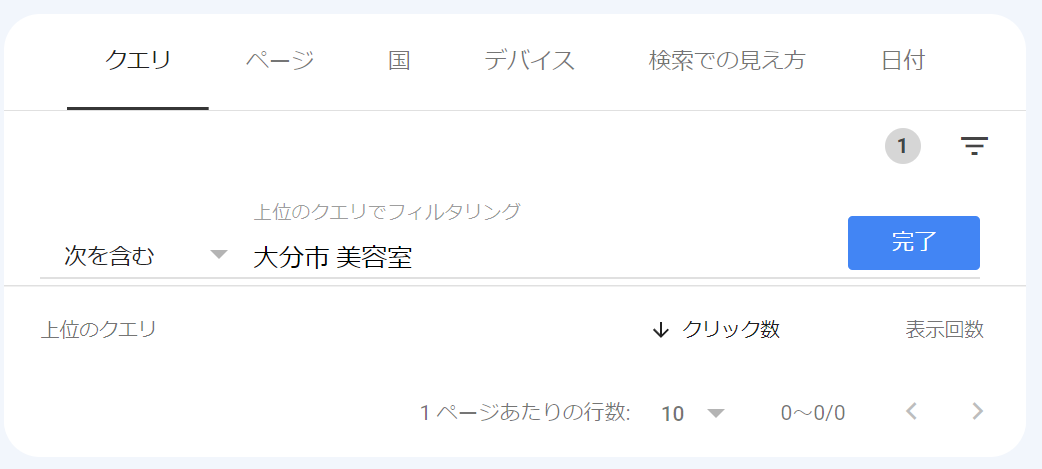
- 「上位のクエリでフィルタリング」の項目に調べたい検索語句を入力し、「完了」ボタンをクリックします。

- 「上位のクエリ」の中からひとつ選びます。

- 「ページ」をクリックします。

これで、その語句で検索された時、あなたのホームページの中でどのページが検索結果画面に表示されいるのか?を調べることができます。
ここで結果が1行(つまり1ページ)しか出てこなかったら、その語句については重複コンテンツの状態ではありません。
もし複数ページが表示された場合は、その表示回数の割合を見て下さい。
たとえば100回と5回など、割合の差が大きい場合は、それほど気にしなくても大丈夫です。
しかしこちらの例のように、22回と21回など近い数字が出ている場合は、Googleがどちらのページを表示したら良いのか迷っていた、つまり重複コンテンツと判断されている可能性が高いです。
よくある重複コンテンツのパターン
整理してページを作ったつもりでも、重複コンテンツは発生しうるものです。
スマホ・PC用でページが別々
デバイスによってURLを分けている場合、これが起きやすいです。
スマホからのアクセス時は /sp/index.html で、PCからだと index.html という具合です。
文章や画像が同じで、異なるのはレイアウトだけですので、重複コンテンツとして認識されてしまいます。
バリエーションページ
ネットショップで色違い・サイズ違いでほぼ同じ内容のページがあるというパターンです。
これは重複と言うよりも類似コンテンツというものに該当します。
なにしろ色・サイズ・写真以外は同じ内容ですので、ページのほとんど大半が同じコンテンツです。
wwwの有無やSSLの対応
あなたのホームページ、URLにwwwがあっても無くても両方で表示されてはいませんか?
また同じように、http:// https:// の両方でもアクセスできたりしませんか?
Googleは、wwwやSSLの有無で、それぞれ別のホームページと認識します。
そのためこれらは重複コンテンツどころか、ホームページが丸ごと重複している状況です。
どれが正規のURLなのかを、サーチコンソールできちんと登録し、それ以外は正規URLへ自動遷移(リダイレクトと言います)するよう設定をしてください。
リダイレクトの設定は、ホームページの制作会社さんに依頼すれば、やってくれると思います。
重複コンテンツの解消方法
ページをまとめる
「大分市 ランチ」と「別府市 ランチ」
のページを分けることは問題ありませんが、「大分市 ランチ」「大分駅前 ランチ」は内容が似てしまうかもしれません。
こういう場合は「大分市 ランチ」のページにまとめてしまい、その中に駅前エリアのセクションを作るなどするのが良いでしょう。
またもしどうしても両方の検索語句で上位表示したい場合は、「大分市 ランチ」のページから駅前エリアの情報を除くことで、コンテンツの重複を避けられます。
レスポンシブウェブデザインにする
デバイスでURLを分けている場合は、レスポンシブウェブデザインにすると良いでしょう。
レスポンシブウェブデザインとは、デバイスによって自動的に画面のレイアウトを変更するという手法です。
スマホからだとスマホ用のレイアウト、PCからだとPC用のレイアウトに、同じURLのまま自動的に組み替えてくれます。
なおGoogleも、このレスポンシブウェブデザインの利用を推奨しています。
現在すでにデバイスによってURLが分かれている方は、制作会社さんに相談して、レスポンシブウェブデザインに変更してもらうのが良いでしょう。
ただ費用や時間がかかってしまいます。
その場合は次善策として、後述のcanonicalタグを入れて対応してください。
スマホ用ページを主、PC用ページを従とし、PCページにcanonicalを入れます。
canonicalタグを使う
重複コンテンツA,B,Cの3ページが見つかったとします。
この中で1ページだけ、メインとするページを決めます。ここではAをメインにするとします。
実はページに主従関係を指定する、canonical(カノニカル)タグというものがあります。
主ページであるAはそのままで、B,Cページの
これでB,Cページは、Aページを主とした従ページであると、Googleは理解します。
それによりAページのみが評価されるようになり、B,Cページは検索結果に出てこなくなります。
バリエーションは同じページに
サイズや色が違うだけの場合は、一つのページにしましょう。
お客さんにとってはその方が便利なはずです。

Amazonではひとつのページでサイズや色を変えられます。
別々のページにするなら、色やサイズによって商品説明を大きく変え、ページを分ける意味を持たせて下さい。
Googleの「ユーザーにとって利便性の高いページを評価する」という方針を思い出しましょう。
まとめ
重複コンテンツそのものや、見つけ方、解消の仕方について理解できました。
実際にサーチコンソールを開いて、重複コンテンツが無いか探してみましょう。

