
突然ですがあなたは、以下に示す2つが何を表すものか、お分かりでしょうか。
- おじいさんの時計
- サンライズ瀬戸
答えは・・・
おじいさんの時計とは、別府の山の上にあった、焼きカレーが有名なカレー屋さんです(2018年に閉店)。
サンライズ瀬戸とは、JRの寝台特急列車の名前です。
しかしこれですと、名前だけ聞いてもパッと分かりません。
おじいさんの時計と言われても、同じ名前の歌がありますし、実際に誰かおじいさんが持っている時計のことかもしれません。
「時計」と書いてるのに実は飲食店だなんて、普通は絶対に分かりません。
またサンライズ瀬戸も同様で、知らない人にとってはJリーグチーム名のようにも、どこかのマンションの名前のようにも、あるいは若手漫才コンビ「サンライズ」でボケを担当している瀬戸さんという人物名のようにも見えます。
このように、データはそれ単体では何のことか分かりづらい事がよくあるのです。
そしてそれはGoogleなど検索エンジンにとっても同じです。
今までGoogleは、「サンライズ瀬戸」と書かれてあるさまざまなページをクロールした中で、「どのページにも寝台列車について書かれてあるな・・・」と共通点を見いだしていました。
そしてそこから「サンライズ瀬戸とは、おそらく寝台列車のことなんじゃないかな・・・」と推測していたのです。
「サンライズ瀬戸」については多くのページに書かれてあるので、Googleもまだ分かりやすいと思います。
しかし「おじいさんの時計」のような、地域でしか知られていないものについては、Googleにとってとても分かりづらいのです。
そのデータが何を表しているのかを明示的にGoogleに伝えるための仕組みが、「構造化データ」なのです。
構造化データでは、ひとつのデータを「ラベル:値」のペアにします。
たとえば「飲食店の名前:おじいさんの時計」「寝台特急列車の名前:サンライズ瀬戸」といった具合です。
ページのHTMLの中にページのデザインと別途、この構造化データを入れてあげることで、Googleに分かりやすく伝えられるようになります。
この、Google(だけでなく検索エンジン全般)に対して、データの意味が分かりやすく作られたホームページのことを難しい言葉で、「セマンティックなホームページ」と言ったりします。
しかし今までもちゃんと検索結果に出してくれていたのに、今さらわざわざこのようなデータを用意するのは面倒です。
何かメリットがあるのでしょうか。
構造化データに対応してクリック率アップ
Googleは、検索しているデータの種類によって、表示レイアウトを見やすく変えています。
このような特殊な表示を見かけたことがあると思います。
■レシピが下に表示されている

■映画のタイトルが表示されている

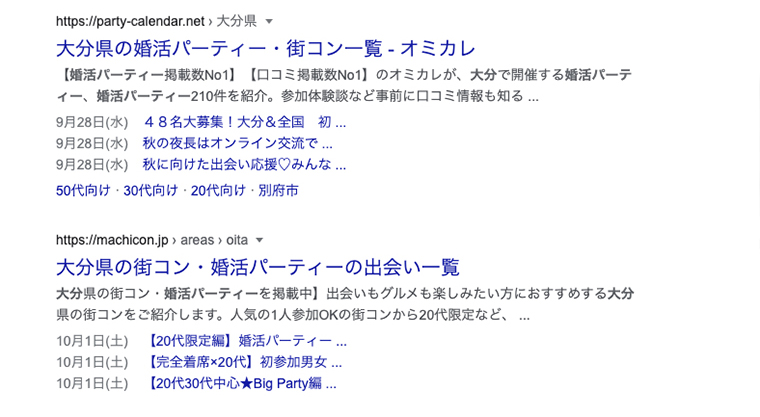
■イベントのスケジュールが表示されていて、さらにそれぞれのイベントページにリンクが張られている

■求人は勤務地・年俸・雇用形態・いつ掲載の情報なのか、などが表示されていて、右側のリボンをクリックするとブックマークできる

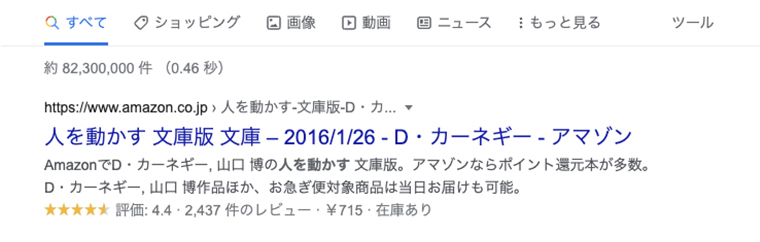
■レビューの件数や評価を表示している

構造化データに対応すると、このような特別扱いが受けられます。
これらの表示はお客さんの役に立つ情報で、また同時にとても目立つため、クリックされる確率が上がり、訪問者を増やすことができるでしょう。
このように構造化データは、さまざまなタイプに対応しています。
あなたのホームページにも、対応できるものがあると思いますので、積極的に取り入れてください。
構造化データの実装方法
あなたのホームページも構造化データに対応して、アピール度を強め、クリック率を高めましょう。
対応するには大きく3つの方法が考えられます。
なおどれもある程度の差はあるにせよ、HTMLやシステムについての知識が必要です。
WordPressのプラグインを使う
あなたのホームページがWordPressを使っている場合、構造化データのプラグインを使うことで、生成や更新を自動化することができます。
ページの数が多かったり、更新が時々必要だったりと、手動ではとても無理な場合はこれがひとつの選択肢となるでしょう。
プラグインはホームページの挙動に影響を与える可能性があるため、ここでは個別のプラグインについて紹介はしません。
導入にあたっても必ず、ホームページを作ってくれた制作会社さんや社内のウェブ担当者さんに相談してください。
実際にはHTMLソースコードの中に、このような記述がなされます。
{
@type": “Restaurant", ←これは飲食店のデータです
“name": “おじいさんの時計", ←お店の名前は「おじいさんの時計」です
“address": “大分県別府市どこどこ", ←住所はここです
“telephone": “0977-??-????", ←電話番号はこれです
“dayOfWeek":{ ←営業時間は・・・
“opens": “09:00", ←開店時刻が9時で・・・
“closes": “21:00" ←閉店時刻が21時です
}
}
ツールを使って手動で設置
このような支援ツールを活用することで、構造化データを1ページ1ページ生成できます。
あとは生成されたコードを各ページのHTMLに貼り付けてください。
なお貼り付ける場所は、headタグの中です。
データベースから生成する
WordPressではない場合や、プラグインを使いたくない場合は、データベースから生成するという方法があります。
これは自分でするのは難しいと思いますので、システム開発会社さんや、ある程度システムが分かるホームページ制作会社さんに相談してください。
構造化データを実装するメリット
構造化データを実装することにより、2つの効果が見込めます。
まず検索結果画面で、単に文字だけでなく特別なフォーマットで表示されるため、ユーザーがクリックしやすくなります(クリック率のアップ)。
またもうひとつは、ページの内容がGoogleに伝わりやすくなることで、順位アップの効果が見込めます。
これは効果的な施策ではあるのですが、若干ハードルが高いため、競合他社は実施していない可能性が高いです。
ぜひ制作会社さんなどにご相談し、トライしてみてください。

