
皆さんはスマートフォンで自社のホームページへのアクセスが何割くらいあるのか、パッと答えられますか?
もし答えに詰まった方は、すぐにアクセス解析ツールのGoogleアナリティクスを開いてみて下さい。
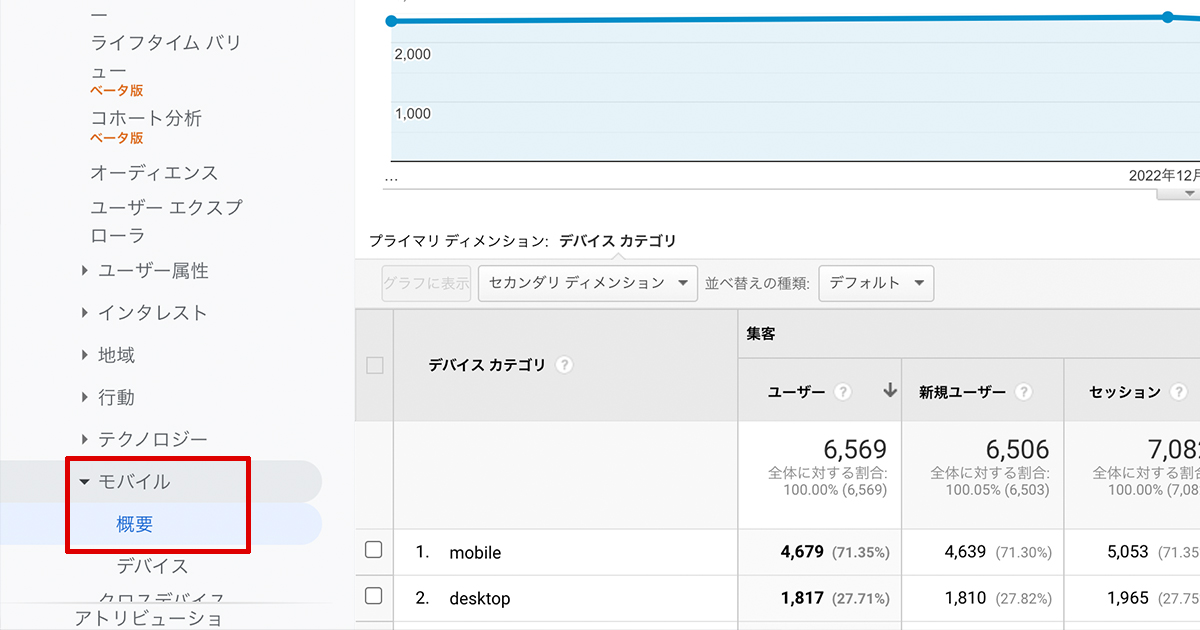
左メニューの、ユーザー→モバイル→概要 を開くと、スマートフォン(mobile)・パソコン(desktop)・タブレット(tablet)のデバイス種別にアクセスの状況を確認できます。

どうでしょうか、スマートフォンからのアクセスが意外に多いなと思いませんでしたか?
店舗など、個人のお客さんを相手にしている(BtoC)ビジネスでは、ほとんどの場合でスマートフォンからのアクセスが7割前後も占めています。
また製造業などの企業向け(BtoB)ビジネスであっても、半分以上がスマートフォンからのアクセスだったりします。
それほどスマートフォンからのアクセスが多いのです。
おそらくパソコンからのアクセスが多いホームページは、少数派だと思います。
「そんなのとっくに知ってるよ」という方は多いと思いますが、しかしそのような方であっても、ホームページの内容や動作を確認する時、パソコンで見ていることが多いです。
もし「ウチはパソコンからのアクセスが多いから、スマホ対応はあまり関係ないかな」という場合でも注意が必要です。
なぜなら、「スマホで見づらいから、お客さんはパソコンで見ている」可能性があるからです。
スマートフォンでのお客さんに、自社のコンテンツにしっかりと触れてもらいたいですね。
そのために必要な、「モバイルフレンドリー」という考え方についてご説明します。
モバイルフレンドリーとは
スマートフォンはパソコンに比べて、物理的に画面が狭いので、画面内に表示できる情報量が少ないです。
そのため情報が抜け落ちたり、設計に不備が生まれたりしやすいです。
モバイルフレンドリーとは、スマートフォンでアクセスしてもパソコンと同様の情報や体験が得られることを指します。
モバイルフレンドリーなホームページであるための主なポイントを、3つ紹介します。
レスポンシブデザインで作る
パソコン用とスマートフォン用で、別々のページを作っていないでしょうか?
例えばパソコン用は index.html で、スマートフォン用は /sp/index.html や index_sp.html を使うといった感じです。
これはひと昔前に流行った手法ですが、制作しやすい一方でその後の管理が大変(何しろすべてのページが2ページずつあります)だったり、重複コンテンツと見做されうるためSEO面でのリスクがあったりと、今の時代ではあまりオススメできません。
今はレスポンシブデザインという、デバイスが何であれ同じURL同じHTMLファイルを読み込み、デバイスに応じて表示を変える技術でページを作るのが一般的です。
若干デザインの記述が難しくなったりしますが、今どきのホームページ制作会社さんであれば、大抵どこもそのあたりはクリアしてもらえるでしょう。
ただページ内にトリッキーなギミックを作ろうとすると、特殊な処理が必要になり、レスポンシブデザインでは実装が難しくなる場合があります。
しかしほとんど全ての場合、そのようなアイデアは不要です。
見せ方(魅せ方)にはこだわらず標準的な技術で実装し、自社がお客さんのどんな課題をどうやって解決するのかを伝える事に注力しましょう。
モバイルフレンドリーテストで確認する
実はGoogleが、あなたのホームページがスマートフォンからのアクセスに適しているかどうかを診断してくれます。
https://search.google.com/test/mobile-friendly
ここにURLを入力して「URLをテスト」をクリックすると、診断結果が表示されます。
よく見かける改善点について、2つ説明します。
ボタンやリンクなどの要素が近すぎて誤タップしやすい
PCではボタンが近くに並んでいても、たいていの場合はマウスで正確にクリックできます。
しかしスマートフォンではそうはいきません。
特に縦に並んだボタンやリンクは、かなりの確率で押し間違えます。
解決策としては縦の間隔を十分に開けるか、または横に並べるのが良いでしょう。
文字や画像が小さい
PCでは見えるサイズでも、スマートフォンだと小さくて見えづらくなることがあります。
特にグラフの軸や数値など、図解中の文字はまず読めなくなると思って良いでしょう。
こういう場合は、画像タップで拡大表示するようにしてください。
また折れ線グラフの折れ線は太くしたり、色のコントラストを調整することでも、見やすさが改善できます。
パソコンでスマートフォンでの表示や動作を確認する
スマートフォンで表示したときに見づらいのは、スマートフォンで動作確認されていないからです。
その理由のひとつに、「わざわざスマホでページを開くのが面倒」というのがあると思います。
スマートフォンではパソコンと違って、URLをポチポチ入力するのがとても面倒だからです。
これを解決するには2つの方法があります。
開発者ツールを使う

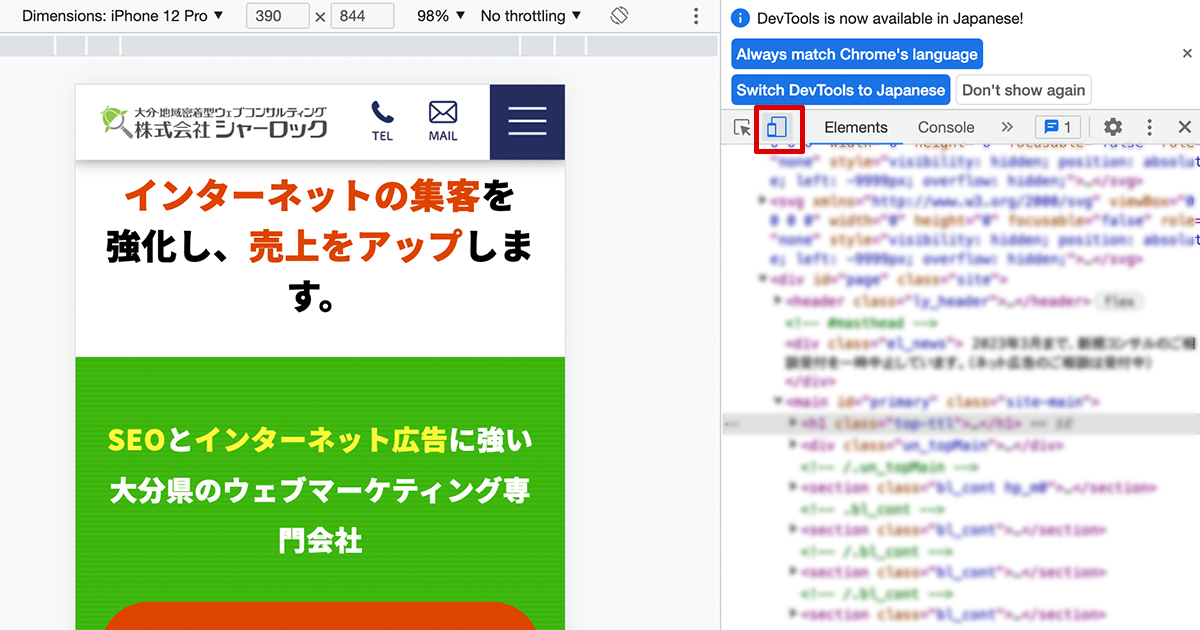
Google Chrome・FireFox・Microsoft Edgeなどの今どきのブラウザには、「開発者ツール」という機能がありまして、それを使う事で擬似的にスマートフォンでの表示を確認できます。
Google Chromeでは、CtrlとShiftを押しながらI(アルファベットのアイ)を押すと、開発者ツールを表示できます。
ここのアイコンをクリックすると、スマートフォンでの表示に切り替わりますので、パソコン上でスマートフォン表示を確認できます。
QRコードをスマートフォンに送って実機で確認

開発者ツールはあくまで「スマートフォンだとこう表示されると考えられる」という話ですので、実機では表示や動作が異なる場合があります。
そこで、簡単にスマートフォン実機で確認する方法もご紹介します。
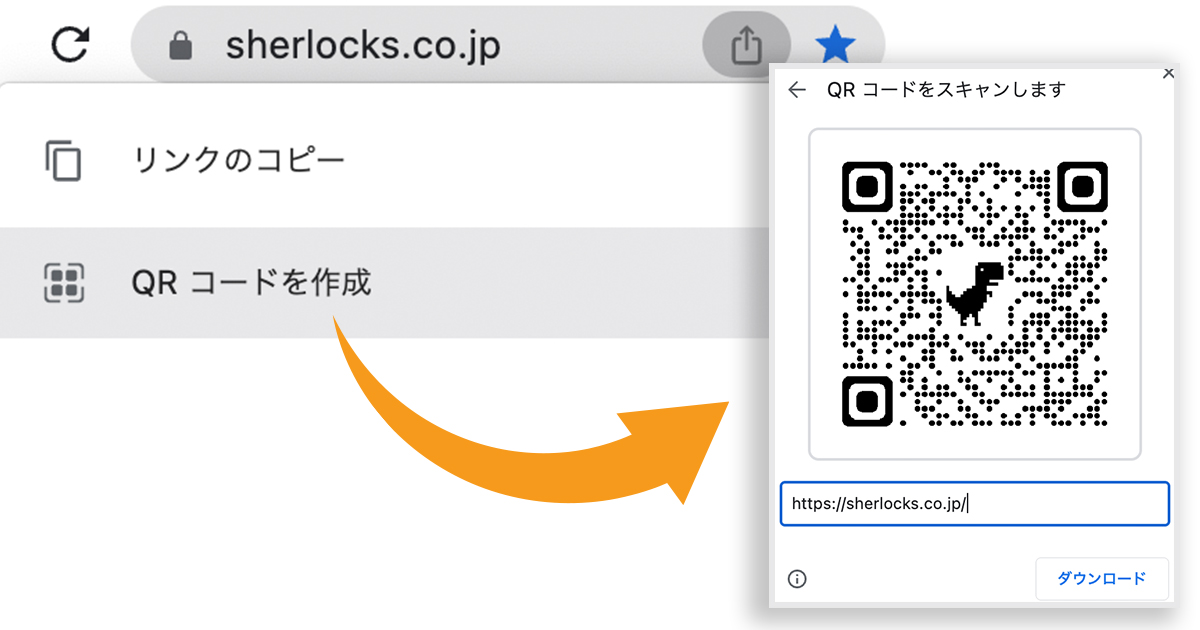
Google ChromeのURL欄の右端にあるこの共有マークをクリックし、「QRコードを生成」をクリックします。
画面にQRコードが表示されますので、これをスマートフォンで読み込んで開くことで、URLをいちいち入力せずとも簡単に実機で確認できます。
まとめ
モバイルフレンドリーの考え方に沿ったデザインで、スマートフォンでのお客さんに自社のサービスや商品をしっかりアピールしましょう。

