
重要な事はテキストで書こう
テキストとは、文字がマウスで選択やコピーできる、この文章のように表示されている文字列のことです。
一方で以下のように、文字や文章を画像にしたものはテキストではなく、あくまで画像です。

テキストと、文章を画像にしたものは、人間にとってはどちらも同じように読めます。
しかしGoogleなどのコンピュータにとっては扱いが違います。
テキストはコンピュータにも読めますし、Googleも内容を理解できますので、検索結果に表示するしないの判断がより適切にできます。
しかし文章を画像にしたものは、コンピュータにとって読んだり理解したりするのはとても難しいのです。
そしてこの、画像の内容をコンピュータが理解しづらいという問題は、SEOの観点からも考慮しなくてはいけません。
ではSEO、つまり検索からの流入が欲しい場合、ページ内に画像を置かずテキストのみで記載した方が良いのでしょうか。
最も大切なのは「訪問者の知りたい情報を返すこと」
SEOというと、ついつい「それで上位表示されるのか?」という視点から物事を考えようとしてしまいます。
しかしそれは誤りです。
これまでも何度も繰り返しお伝えしましたように、最も大切なのは「訪問者の知りたい情報を返すこと」です。
上位表示を気にするあまり、画像を使わず結果として訪問者に分かりづらいページになってしまうのは、本末転倒です。
ですので例えばグラフや図解など、「画像を使った方が分かりやすい場合は、積極的に画像を使う」のが正しいです。
ただ画像は前述の通りGoogleが理解できません。
その対策として、画像に「それが何の画像なのか?」という情報を付け加えてあげることで、Googleが画像を理解できるようにサポートします。
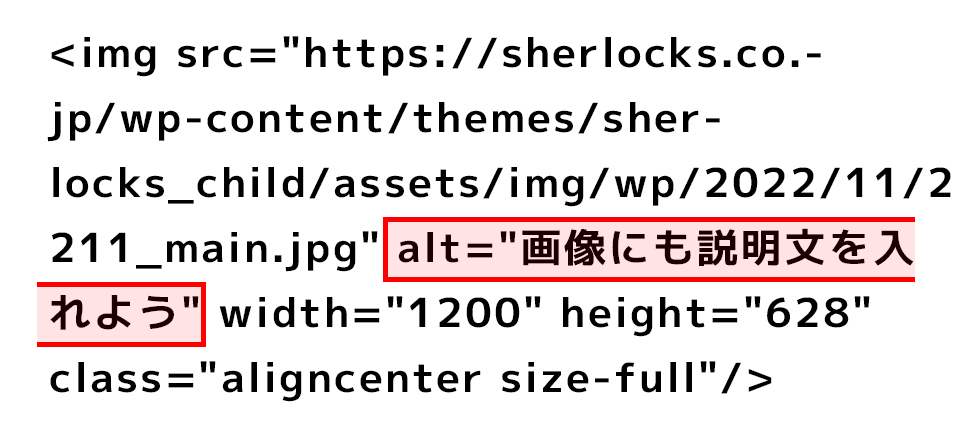
具体的には、画像のaltという属性に、その説明文を記載してください。
alt属性に画像の説明文を書こう
HTMLを手書きで書いている方は、タグのalt属性に、その画像の説明文を書いてください。

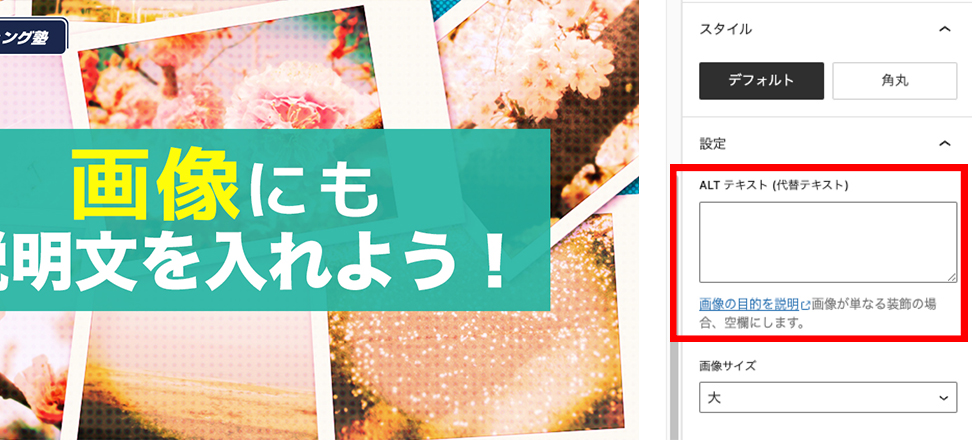
また多くの方は、WordPressというツールを使っていると思います。
WordPressであれば、画像を選択してから「代替テキスト」というテキストボックスに、説明文を書いてください。

画像の説明文は、できるだけ簡潔に必要充分な情報を記載してください。
長さや単語数に制限はありませんが、長くてもせいぜい25文字程度までが良いでしょう。
画像検索からの流入を獲得できる
Googleには画像検索という機能があります。
ネット通販では、顧客が最初から画像で検索するようなカテゴリがあるくらい、画像検索は重要です。
例えば顧客は「adidas 青 トラックジャケット」のように、ざっくりとした言葉でまず絞り込み、画像を見ながら気になる商品を探すのです。
この方法の良いところは、Yahoo!ショッピング・楽天・amazonなど、複数のショッピングモールを横断的に検索できるところと、あと検索エンジンはGoogleなので検索意図を拾ってくれる点です。
画像であれば何でも画像の説明文を入れるべきかというと、そうではありません。
罫線や装飾画像など、本文と関連性の無い画像は、特に入れなくても問題ありません。
またせっかくですので、画像は高画質のものを用意しましょう。

