
ひとつのホームページは、多くのページで構成されています。
トップページ・商品ページ・会社案内など・・・。
この時、同じような属性のページを近くに置くことで、お客さんにとって見やすく、かつ検索からの流入アップ効果も得やすくなります。
このページでは階層構造という、ホームページの立て付けについて学びます。
階層構造とは?
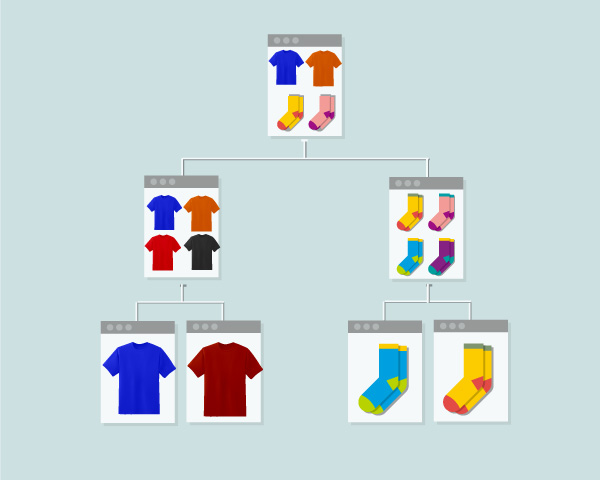
階層構造とは、扱う商品やサービスをカテゴリごとに分け、カテゴリページと呼ばれる中層のページを作り、関連するページをその下にまとめる、というホームページの構造のことです。
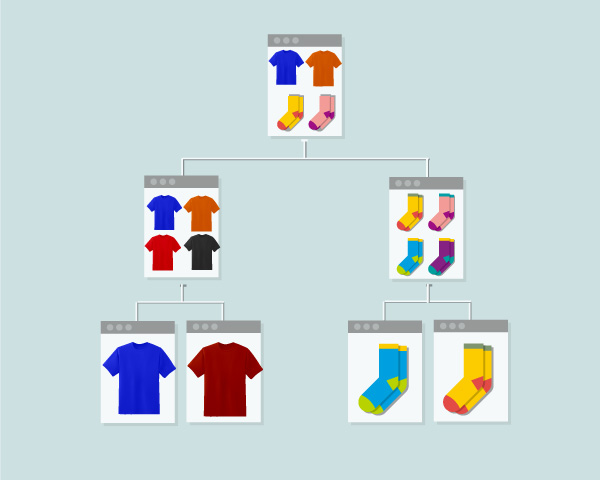
文字にすると分かりづらいので、画像で説明します。

Tシャツ一覧やくつ下一覧ページが中層の役割を持ち、その下に各商品ページがぶら下がる構造です。
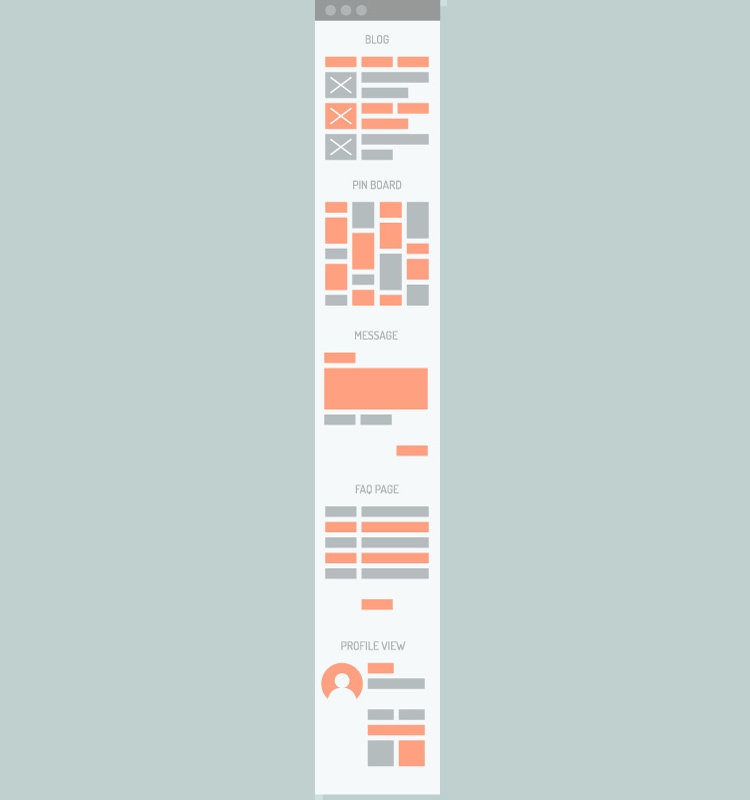
逆に、階層構造ではないホームページの構造とは、このようなものです。
 ▲縦長の1ページに全て詰め込んだタイプ
▲縦長の1ページに全て詰め込んだタイプ
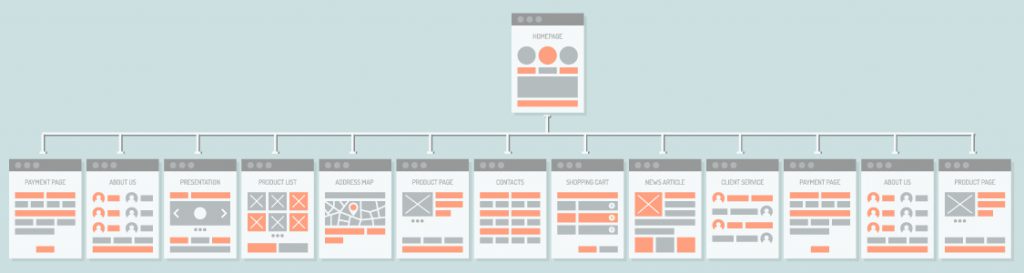
 ▲中層ページが無く、トップページの直下に全ページを配置したタイプ
▲中層ページが無く、トップページの直下に全ページを配置したタイプ
SEOの観点から、ホームページは階層構造で作るのが望ましいです。
主な理由は、お客さんの探しているものに対して最も適切なページを、検索結果画面に表示できるからです。
適切なページとは?
「お客さんの探しているものに対して最も適切なページ」とはどういうことでしょうか?
例えばあなたはTシャツとくつ下の通販サイトを運営していて、「Tシャツ 通販」で検索しているお客さんがいるとします。
ではこのお客さんに、まずどのページを見てもらえば、最も購入してもらえる確率が高いでしょうか?

答えは2段目左側の、さまざまなTシャツを掲載したページです。
「Tシャツ 通販」で検索しているお客さんが欲しいのはTシャツだけですので、くつ下の情報が含まれているトップページや、くつ下だけのページを見せる必要はありません。
「他の商品も色々と見てもらいたい」という気持ちはあるでしょうが、お客さんは欲しくないものまで見せられると、他のお店に行ってしまいます。
ネットショップは実店舗と違って、簡単に他のお店に行けます。
見てもらうなら、目的の商品を買ったあとにしましょう。
また、おすすめと言えどもTシャツを1枚だけ見せるのは、逆に少なすぎます。
「Tシャツ 通販」で検索するお客さんは、まだ何か特定のTシャツが欲しいと決まっているわけではないからです。
ですので「Tシャツ 通販」で検索しているお客さんには、Tシャツをいろいろと載せているページを見てもらうのが、最も適切なのです。
大切なのは、お客さんが知りたいものに最適な量の情報を、過不足無くジャストで見せてあげるということです。
情報が足りなくてもいけませんし、余分な情報があってもいけません。
 ▲階層構造だと、お客さんのニーズに最適なページが、検索結果画面に表示されます(クリックで拡大)。
▲階層構造だと、お客さんのニーズに最適なページが、検索結果画面に表示されます(クリックで拡大)。
そしてもうひとつ大切なのは、それらのページにGoogle検索から直接来るようにする、ということです。
「Tシャツ」で検索しているお客さんに、まずトップページに入ってもらって、そこからTシャツ一覧ページへと辿ってもらうのはダメです。
そのような手間をかけさせるのは、お客さんが帰ってしまう原因になってしまいます。
ですのでGoogleは、お客さんが求めている情報に対して過不足ないページを探して表示します。
そしてそれに適したのが、ホームページを階層構造にすることなのです。
例えば冒頭に示した他の2つの場合はどうでしょうか。
1ページに全てがある場合、どこがTシャツなのか分かりにくいため、お客さんは最初からずっとスクロールして見ていかなくてはいけません。
またフラットでカテゴリページが無い場合は、全てのTシャツのページを1ページずつ「次へ」を押して見なくてはいけません。
このようなお客さんに不親切なホームページと、また階層構造でカテゴリ分けされたホームページ。
Googleがどちらを上位表示するかは、考えるまでもありません。
階層の深さについて
カテゴリを細かく分類していくと、その階層が深くなっていきがちです。
フラット構造のように階層が浅いと探しづらいのですが、逆に深すぎるとクリック数が増え、これまた離脱の原因となってしまいます。
カテゴリの多い総合家電・町名が多い不動産などはともかく、一般的なネットショップや地域ビジネスのホームページでは、3~4階層までに留めましょう。
5階層より深くなる場合は、分類をやり直した方が良いです。
まとめ
ホームページをカテゴリに分けて、階層構造にしましょう。
今回はここまでです。
あなたのお店・会社のホームページは、階層構造になっていますか?
もしなっていなかったら、ホームページの制作会社さんや担当者さんと相談してみましょう。

